怎么在javascript中得到后台数据?
最近在研究在网页中嵌入hightchart的表格 在嵌入时发现需要在javascript中得到后台的一组数据 代码如下
<?php
require_once('include.php');
//得到所有水果
$sql = "select * from fruit";
function getallfruit($sql){
$rows = fetchAll($sql);
return $rows;
}
$rows=getallfruit($sql);
$n = getResultNum($sql);
?>
<html>
<head>
<title>查找</title>
<script src="jquery-2.1.1.min.js"></script>
<script src="highcharts.js"></script>
</head>
<body>
<div>
<table>
<tr>
<td>id</td>
<td>名称</td>
<td>价格</td>
<td>销量</td>
<td>数量</td>
</tr>
<?php foreach ($rows as $row):?>
<tr>
<td><?php echo $row["id"]?></td>
<td><?php echo $row["name"]?></td>
<td><?php echo $row["price"]?></td>
<td><?php echo $row["salenum"]?></td>
<td><?php echo $row["num"]?></td>
</tr>
<?php endforeach;?>
</table>
<p>一共得到<?php echo $n ?>条数据</p>
</div>
<div id="container" style="min-width:800px;height:400px"></div>
</body>
<script type="text/javascript">
$(function () {
$('#container').highcharts({ //图表展示容器,与div的id保持一致
chart: {
type: 'column' //指定图表的类型,默认是折线图(line)
},
title: {
text: '水果表' //指定图表标题
},
xAxis: {
categories: ['价格','销量','数量' ]//指定x轴分组
},
yAxis: {
title: {
text: 'something' //指定y轴的标题
}
},
series: [
{ //指定数据列
name: 'Point',//声明在当前函数中的数组对象
data: [1,2,3],
//数据
},
{ //指定数据列
name: 'Point1',//声明在当前函数中的数组对象
data: [1,3,5],
//数据
},
{ //指定数据列
name: 'Point2',//声明在当前函数中的数组对象
data: [2,4,6],
//数据
}
]
});
});
</script>
</html>
这只是测试的 我需要在series中得到数据并且显示在网页上
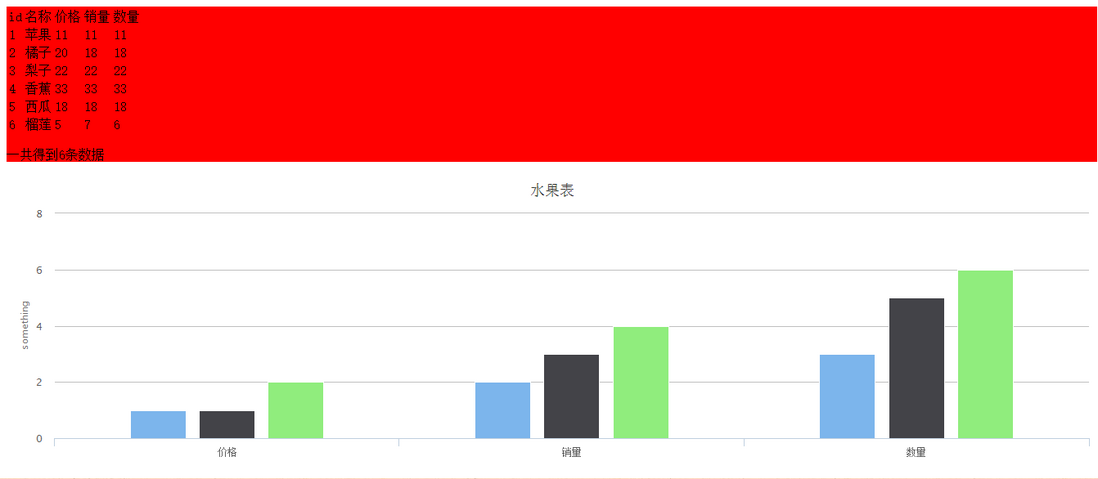
下面是显示的样子

highcharts web前端开发 php JavaScript