Answers
常规方法是用float~
还有个方法是用inline-block
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>html5</title>
<style type="text/css">
.box{
width: 30%;
display: inline-block;
border:1px solid #440239;
height: 50px;
margin: 1%;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>


提供两个解决方案:
- 方法1: 使用:nth-child选择器实现.(兼容IE9+)
<!-- html -->
<div class="adv">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
/* css */
*{
margin:0;
padding: 0;
}
.adv{
width: 920px;
height:620px;
background: green;
}
.adv ul li{
width: 300px;
height: 200px;
float: left;
margin-right: 10px;
margin-bottom: 10px;
background: blue;
list-style: none;
}
.adv ul li:nth-child(3n){
margin-right: 0;
}
.adv ul li:nth-child(n+7){
margin-bottom: 0;
}
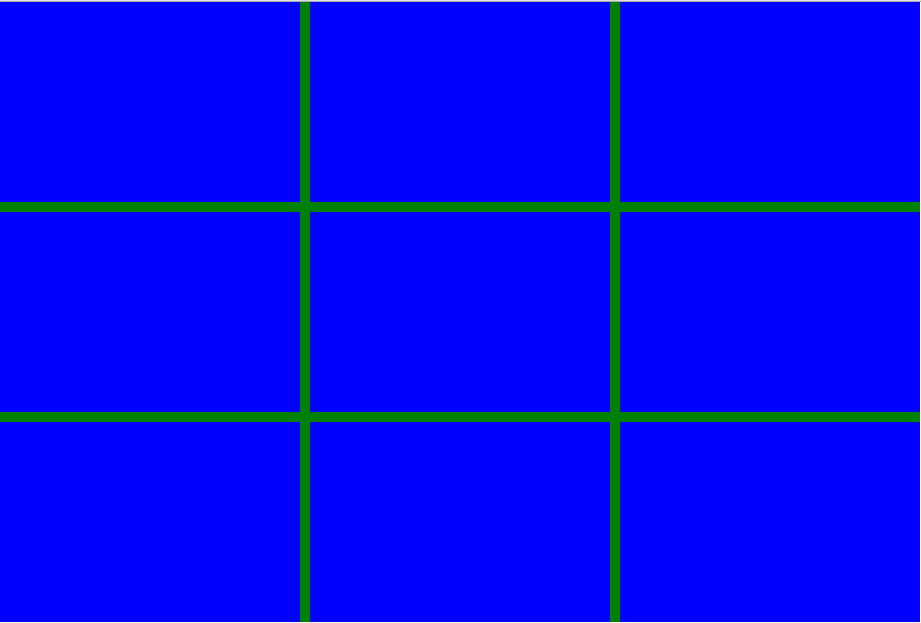
效果图如下:

- 方法2: 原理更方法1一样.(兼容IE6+)
<!-- html -->
<div class="adv">
<ul>
<li></li>
<li></li>
<li class="no-mr"></li>
<li></li>
<li></li>
<li class="no-mr"></li>
<li></li>
<li></li>
<li class="no-mr no-mb"></li>
</ul>
</div>
/* css */
*{
margin:0;
padding: 0;
}
.adv{
width: 920px;
height:620px;
background: green;
}
.adv ul li{
width: 300px;
height: 200px;
float: left;
margin-right: 10px;
margin-bottom: 10px;
background: blue;
list-style: none;
}
.no-mr{
margin-right: 0 !important;
}
.no-mb{
margin-bottom: 0 !important;
}
效果图同上.
望采纳,Thx!