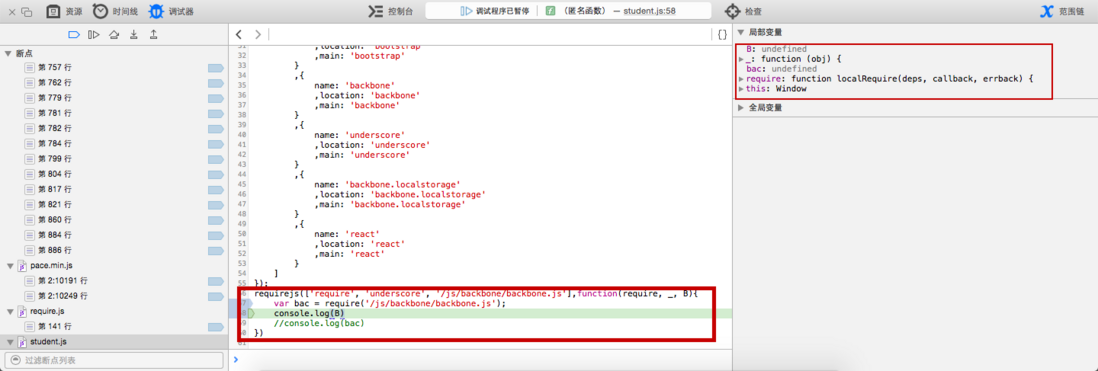
用 RequireJS 加载 Backbone 出现 undefined

代码如下:
requirejs.config({
paths: { }
,shim: {
'backbone': {
deps: ['underscore', 'jquery']
,exports: 'Backbone'
}
,'localstorage': {
deps: ['backbone']
}
,'bootstrap': ['jquery']
,'underscore': {
exports: '_'
}
}
,packages: [
{
name: 'jquery'
,location: 'libs'
,main: 'jquery-2.0.2.min'
}
,{
name: 'bootstrap'
,location: 'bootstrap'
,main: 'bootstrap'
}
,{
name: 'backbone'
,location: 'backbone'
,main: 'backbone'
}
,{
name: 'underscore'
,location: 'underscore'
,main: 'underscore'
}
,{
name: 'backbone.localstorage'
,location: 'backbone.localstorage'
,main: 'backbone.localstorage'
}
,{
name: 'react'
,location: 'react'
,main: 'react'
}
]
});
requirejs(['require', 'underscore', '/js/backbone/backbone.js'],function(require, _, B){
var bac = require('/js/backbone/backbone.js');
console.log(B)
//console.log(bac)
})
Answers
我记得
backbone
不需要
shim
backbone
源码开头是这样的:
// Set up Backbone appropriately for the environment. Start with AMD.
if (typeof define === 'function' && define.amd) {
define(['underscore', 'jquery', 'exports'], function (_, $, exports) {
// Export global even in AMD case in case this script is loaded with
// others that may still expect a global Backbone.
root.Backbone = factory(root, exports, _, $);
});
意思是说如果
define
函数有定义的话,则用
define
来处理依赖的模块。因为你用了
require
,所以自然
define
函数的是定义了的,所以你需要让
Backbone
能够找到
underscore
和
jquery
试试把
jquery
加到path里,
Backbone
的
shim
去掉吧:
path:{
'jquery':libs/jquery-2.0.2.min
}