用codemirror制作PHP preview editor
Target: 我想制作一个能带预览功能的PHP editor(并能轻易插入一个页面).
Action:
- 搜索(google or baidu)没发现任何现成答案.
- 搜索中发现了codemirror,我想应该ok.
- 于是下载并解压codemirror(5.2version)到D盘,D:\codemirror-5.2.
- 在D:\codemirror-5.2\demo,有很多demo,其中preview.html比较合适.
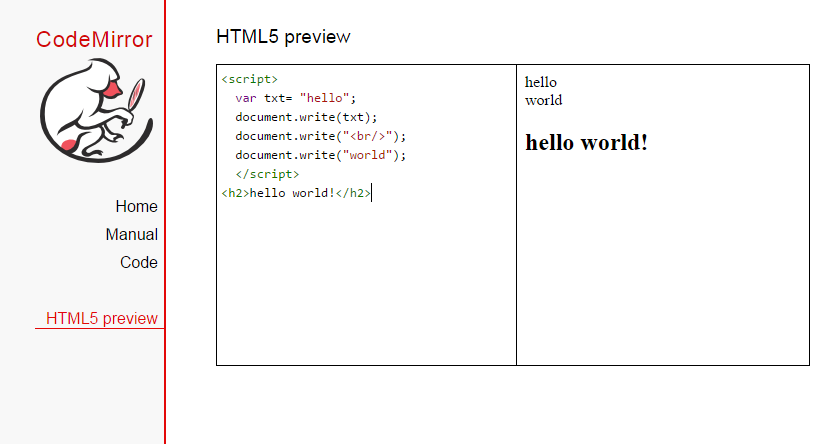
- 用Chrome打开preview.html,测试javascript and HTML,均OK.
- 我就想要这种效果(preview.html),但是要PHP版本,所以我copy preview.html,并命名为phppreview.html,放在D:\codemirror-5.2\demo.
- 在notepad++打开phppreview.html,按如下步骤修改.
- Line 3, changed title to CodeMirror: PHP preview.
-
After line 12, add a new line :
<script src=../mode/php/php.js></script>. - Line 37 and 42,change "HTML5 preview" to "PHP preview".
- Line 72, change mode from "text/xml" to "application/x-httpd-php".
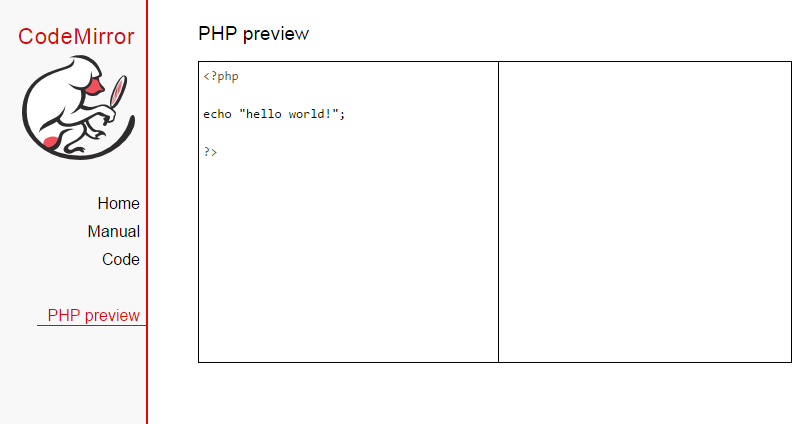
- 其他不作改变,在Chrome打开phppreview.html,测试PHP code,代码输出和代码高亮均不起作用!
Questions: 我想在一个页面插入一个PHP editor带预览功能(用codemirror实现),该如何制作? 以上的步骤哪里有错?或还需要加入哪些步骤?
万分感谢!
NOTE: 该问题已在stackoverflow提交但两周还未收到一条回复.望在segmentfault能得到热心高手的指点!
HTML editor with preview:

PHP editor with preview:

Answers
你可以看看这个demo,希望能对你有用:
http://www.365mini.com/diy.php?f=jquery-on-demo
你要的也许是 http://3v4l.org/
至于自己做,codemirror只是一个editor,除了editor之外,你说的功能还必须有一个合适的沙盒环境来执行PHP代码,单靠editor肯定是无法执行php代码的
比如
https://github.com/fieryprophet/php-sandbox
看上去还算能用