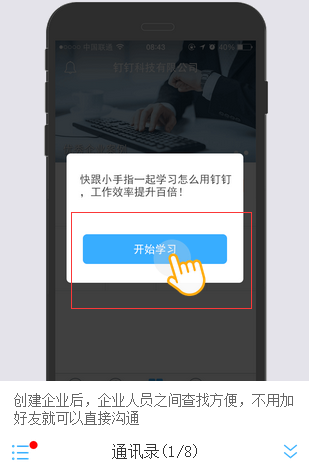
移动端的元素相对于背景图片位置固定是怎样实现的?
http://s.dingtalk.com/market/dingtalk/personexprience.php?mod=contactsorg

无论页面怎么缩放,这个页面中的小手指与背景图的相对位置总是固定的,想知道是怎么实现的。谢谢
ps:图中的手机连同对话框是一个整的图片。
http://s.dingtalk.com/market/dingtalk/personexprience.php?mod=contactsorg

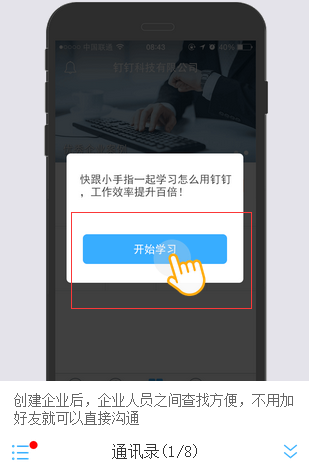
无论页面怎么缩放,这个页面中的小手指与背景图的相对位置总是固定的,想知道是怎么实现的。谢谢
ps:图中的手机连同对话框是一个整的图片。