我在项目中这样使用Backbone对吗?

项目是一个所见即所得的网页编辑器
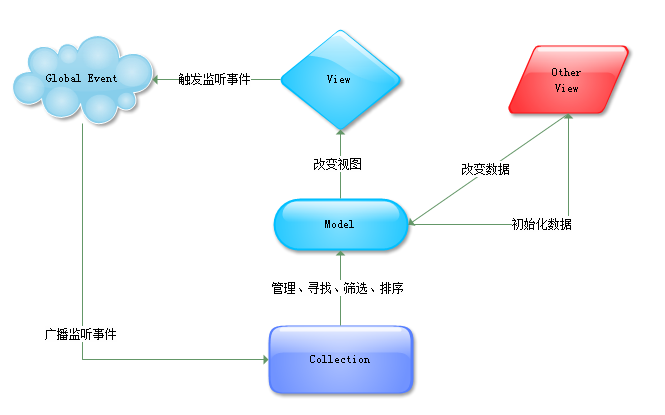
将【View】想象成一个用户可以自定义的文本控件
而【Other View】就是上述控件的右键菜单
-
文本控件有多个,而右键菜单其实是公用的,只有一个;
-
当文本控件右键点击时,会将自己的model(一个对象但是包含了所有数据)传递给右键菜单,开始初始化一些如字号、颜色等选项;
-
当右键菜单的选项发生改变时,实时的去修改传递进来的model,那么文本控件的视图也会实时发生改变;
-
而文本控件自身的数据-视图改变方向,也就是model-view的改变方向,我做成了单向,即model -> view,因为我所有的model都是匿名的,而它的集合---Collection却是有变量缓存着,而且有些操作如"z-index"的改变,既需要改变当前model,也需要改变兄弟姐妹model,必须找到其对应的Collection操作,为了统一,我人为的避免 view -> model 方向的直接事件监听,而是通过触发全局事件的方式,将model的序数告诉Collection,让Collection来处理这个model。
以上是我目前做出的思考,我也是刚刚开始Backbone的学习,不知这样用会不会有什么弊端,希望得到大神们的指教?
view JavaScript mvc model backbone