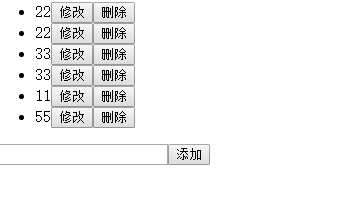
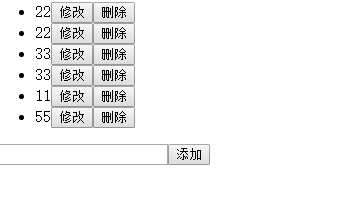
为什么我在文本框添加的在ul里面不能编辑 之前的通过遍历添加了方法可以编辑(删除和修改)但是在文本框添加的就不能?

比如 55是新添加的就不能删除和修改?
Answers
如果不是使用事件委托的形式来绑定事件。那么后面生成的元素都是没有被绑定事件的。
所以说,你需要 《JavaScript事件代理和委托》 。

比如 55是新添加的就不能删除和修改?
如果不是使用事件委托的形式来绑定事件。那么后面生成的元素都是没有被绑定事件的。
所以说,你需要 《JavaScript事件代理和委托》 。