为何在chrome中本地网页加载速度巨慢?

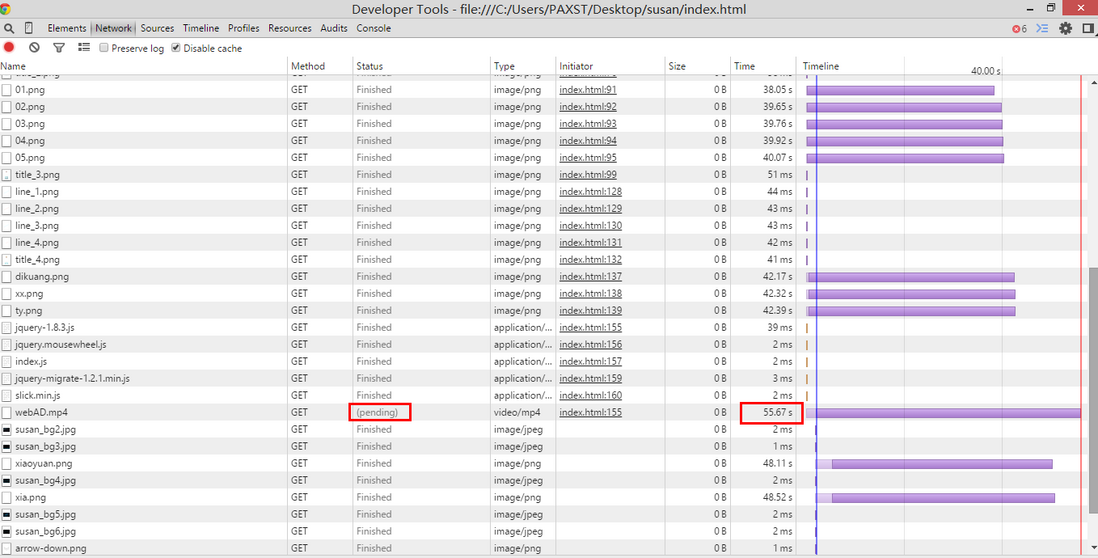
有一个html5的展示页面,在chrome中加载速度巨慢(包括mac机和win机上的chrome),加载状态一直是pending,经过一段时间的折磨后,终于状态变成了finised.但是同样的页面,在火狐和Ie11中却很流畅。和浏览器的引擎有关?和渲染机制有关?
css3 html5 JavaScript chrome http
Answers
这个问题我没有很好的回答 不过我想说的东西也许有一点用处。
关于网页加载和渲染的过程,在网络上的讨论并不多。可能是因为这个过程比较复杂,而且浏览器执行的速度太快,目前还没有发现什么比较好的工具可以清楚的看到浏览器解析网页的每一个过程。通过firedug和httpWatch可以看到浏览器的http请求,但是对于浏览器如何paint和flow处理html元素,我们仍然是不得而知。
http://www.aoao.org.cn/blog/2008/05/reflow/
这个视频展现了网页加载的过程,看着比较有趣。要是可以更加形象化,就更好了,可以帮助我们书写更好的提高网页加载速度的代码。
关于内核(
http://www.mac52ipod.cn/post/Trident-Gecko-WebKit-Presto.php
)对各种浏览器的页面渲染引擎进行了简介
