webpack 生成图片路径问题
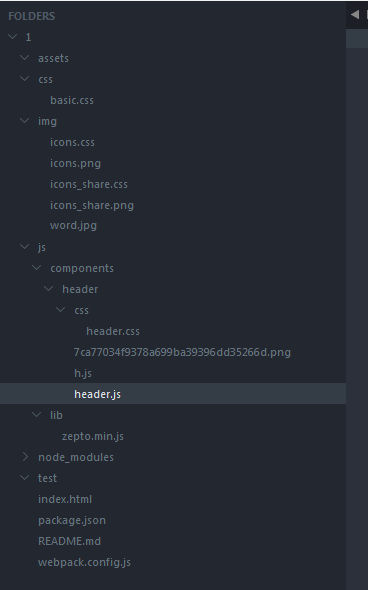
在使用webpack构建工具中遇到了 图片问题 下面是我的目录:

webpack.config.js
的内容:
var ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: "./js/components/header/header.js",
output: {
path: __dirname+'/js/components/header/',
filename: "h.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" },
{ test: /\.png$/, loader: "file-loader" }
]
}
};
header.js
的内容:
require('../../../css/basic.css');
require('./css/header.css');
我想问的是,webpack打包 生成的图片 在header.js 所在的目录下 ,引用图片的路径也是当前目录下:

webpack打包的样式是内嵌在html上的,但我的html在最外层目录,就相当于让它在html目录下找图片,但是图片不在根目录而在header.js所在的目录下啊,所以引用不到。。蛋碎一地
我想问下的是:webpack有没有修改这个图片的路径???
或者有没有类似的参考资料?我研究研究
问题解决:
在loaders中配置:
{ test: /\.png$/, loader: "file-loader?name=img/[hash:8].[name].[ext]" }
就会在 img 文件夹中生成对应的图片,done ~ (@_@;)
Answers
孩纸,让老夫来告诉你,你缺了这个配置:
ouput.publicPath
,
看文档: output-publicpath