图片轮播事件,最后一个和第一个总是跳过,无法播放。
<div class="img_show" id="img_show">
<a href="#"title="链接1" class="box image show"><img src="./images/img1.jpg" alt=""></a>
<a href="#"title="链接2" class="box image no"><img src="./images/img1.jpg" alt=""></a>
<a href="#"title="链接3" class="box image no"><img src="./images/img1.jpg" alt=""></a>
<a href="#"title="链接4" class="box image no"><img src="./images/img1.jpg" alt=""></a>
<a href="#"title="链接5" class="box image no"><img src="./images/img1.jpg" alt=""></a>
<a href="#"title="链接6" class="box image no"><img src="./images/img1.jpg" alt=""></a>
<span class="left"></span><span class="right"></span>
</div>
// ********以上为HTML代码
//***********以下为JS 代码。
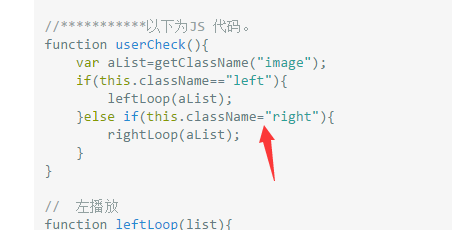
function userCheck(){
var aList=getClassName("image");
if(this.className=="left"){
leftLoop(aList);
}else if(this.className="right"){
rightLoop(aList);
}
}
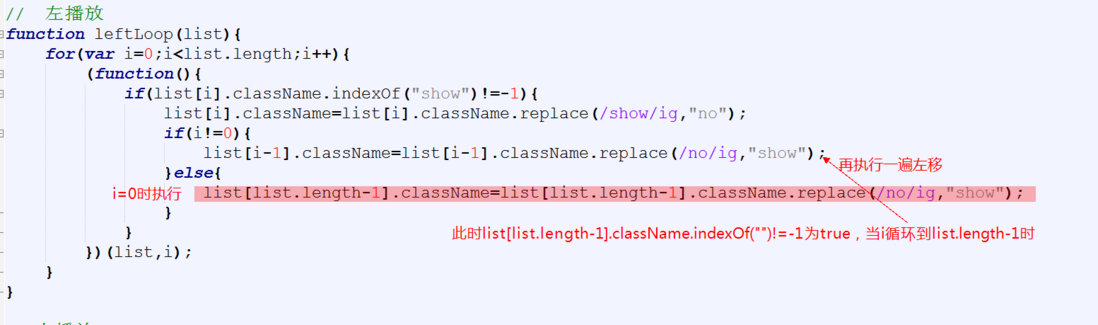
// 左播放
function leftLoop(list){
for(var i=0;i<list.length;i++){
(function(){
if(list[i].className.indexOf("show")!=-1){
list[i].className=list[i].className.replace(/show/ig,"no");
if(i!=0){
list[i-1].className=list[i-1].className.replace(/no/ig,"show");
}else{
list[list.length-1].className=list[list.length-1].className.replace(/no/ig,"show");
}
}
})(list,i);
}
}
// 右播放
function rightLoop(list){
for(var i=list.length-1;i>=0;i--){
(function(){
if(list[i].className.indexOf("show")!=-1){
list[i].className=list[i].className.replace(/show/ig,"no");
if(i!=list.length-1){
list[i+1].className=list[i+1].className.replace(/no/ig,"show");
}else{
list[0].className=list[0].className.replace(/no/ig,"show");
}
}
})(list,i);
}
}
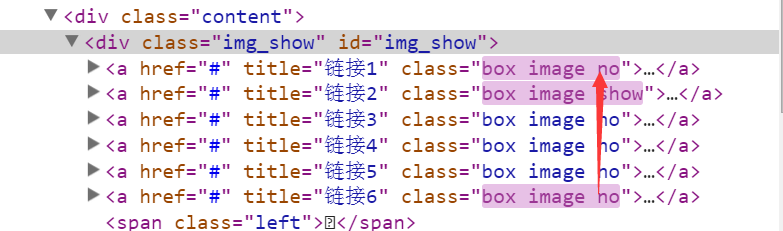
在进行鼠标点击时,点击左方向键时,直接从第一个跳到倒数第二个。
如图:

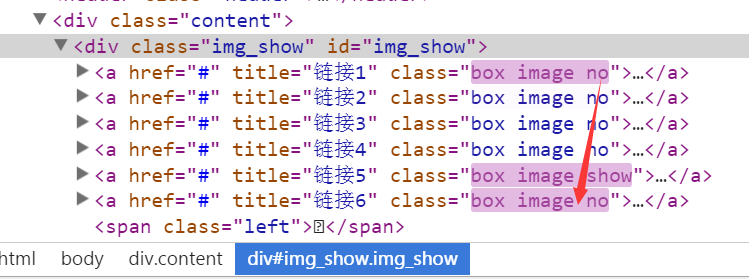
点击右方向键时,刚好相反,是从最后一个直接到第二个,跳过第一个。
如图:

Answers
帮楼主优化一下代码:
<!DOCTYPE html>
<html>
<head>
<title> test </title>
<style type="text/css">
.img_show{width:400px;height:300px;overflow:hidden;}
.img_show img{width: 400px;height:300px;border:none;}
.img_show a{display:none;}
.img_show a.show{display:block;}
.left,.right{cursor:pointer;}
</style>
</head>
<body>
<div id="slide1">
<div class="img_show">
<a href="#"title="链接1" class="box image show"><img src="http://segmentfault.com/img/bVqqh6" alt=""></a>
<a href="#"title="链接2" class="box image no"><img src="http://segmentfault.com/img/bVqqh7" alt=""></a>
<a href="#"title="链接3" class="box image no"><img src="http://segmentfault.com/img/bVqqh8" alt=""></a>
<a href="#"title="链接4" class="box image no"><img src="http://segmentfault.com/img/bVqqic" alt=""></a>
<a href="#"title="链接5" class="box image no"><img src="http://segmentfault.com/img/bVqqid" alt=""></a>
<a href="#"title="链接6" class="box image no"><img src="http://segmentfault.com/img/bVqqie" alt=""></a>
</div>
<span class="left">上一张</span>|<span class="right">下一张</span>
</div>
<hr/>
<div id="slide2">
<div class="img_show">
<a href="#"title="链接1" class="box image no"><img src="http://segmentfault.com/img/bVqqh6" alt=""></a>
<a href="#"title="链接2" class="box image no"><img src="http://segmentfault.com/img/bVqqh7" alt=""></a>
<a href="#"title="链接3" class="box image no"><img src="http://segmentfault.com/img/bVqqh8" alt=""></a>
<a href="#"title="链接4" class="box image show"><img src="http://segmentfault.com/img/bVqqic" alt=""></a>
<a href="#"title="链接5" class="box image no"><img src="http://segmentfault.com/img/bVqqid" alt=""></a>
<a href="#"title="链接6" class="box image no"><img src="http://segmentfault.com/img/bVqqie" alt=""></a>
</div>
<span class="left">上一张</span>|<span class="right">下一张</span>
</div>
<hr/>
<div id="slide3">
<div class="img_show">
<a href="#"title="链接1" class="box image no"><img src="http://segmentfault.com/img/bVqqh6" alt=""></a>
<a href="#"title="链接2" class="box image no"><img src="http://segmentfault.com/img/bVqqh7" alt=""></a>
<a href="#"title="链接3" class="box image no"><img src="http://segmentfault.com/img/bVqqh8" alt=""></a>
<a href="#"title="链接4" class="box image no"><img src="http://segmentfault.com/img/bVqqic" alt=""></a>
<a href="#"title="链接5" class="box image no"><img src="http://segmentfault.com/img/bVqqid" alt=""></a>
<a href="#"title="链接6" class="box image show"><img src="http://segmentfault.com/img/bVqqie" alt=""></a>
</div>
<span class="left">上一张</span>|<span class="right">下一张</span>
</div>
<script>
function Slider(list, left, right){
var index = 0,
last = list.length - 1;
//第一次执行的时候 遍历一下列表, 找到有 show 样式的那个, 并记录下它所对应的 索引值
for(var i=0; i <= last; i++){
if(list[i].className.indexOf("show") != -1){
index = i;//更新索引值
break;//已经找到了, 不用再循环下去了
}
}
//绑定事件
left.onclick = right.onclick = function(){
var next;
//将当前的这个样式换掉
list[index].className = list[index].className.replace(/show/ig, "no");
if(this.className == "left"){//向左移
if(--index < 0){//如果减1后, 小于0, 说明当前是0, 那么要切换到最后一个
index = last;
}
}else if(this.className == "right"){
if(++index > last){//同理, +1 后 超过最后一个,说明当前是最后一个, 要切换到第一个了
index = 0;
}
}
//更新要显示的那个的样式
list[index].className = list[index].className.replace(/no/ig, "show");
}
};
(function(){
for(var i=1; i<4; i++){
var slider = document.getElementById('slide' + i),
btns = slider.getElementsByTagName('span');
Slider(
slider.children[0].children, //列表 img_show>a
btns[0], //左按钮
btns[1] //右按钮
);
}
})();
</script>
</body>
</html>
顺便楼主帖的代码中, 这个地方的
if
条件写错了, 少了一个等号.

你代码中的其他错误,我就不说了,其他同学已经描述过了.
我个人是不建议在左/右切换的时候, 去遍历整个列表的.
以右播放为例,是你下面的循环写错了
// 右播放
function rightLoop(list){
for(var i=list.length-1;i>=0;i--){
(function(){
if(list[i].className.indexOf("show")!=-1){
list[i].className=list[i].className.replace(/show/ig,"no");
if(i!=list.length-1){
list[i+1].className=list[i+1].className.replace(/no/ig,"show");
}else{
list[0].className=list[0].className.replace(/no/ig,"show");
}
}
})(list,i);
}
}
原因:有6张图,现在已经显示到第6张了,此时点击,首次i=5,其class为show,进行你的样式替换逻辑是对的,将i=5的图样式改为no,i=0的图样式改为show,但你的循环操作并没有停止,在继续执行,i=4时,其class不是show,没有问题,i=3/2/1也是,但当循环到i=0时,就有问题,因为第一次循环时你已经将i=0改为show了,就又进行了一替换,将i=0改为no,同时i+1改为show,所以就跳过了第一张
left同理
修改:当符合条件了就break,不要再循环就好了,并且你这里用闭包是没有意义的,其没有暂存变量
function rightLoop(list){
for(var i=list.length-1;i>=0;i--){
if(list[i].className.indexOf("show")!=-1){
list[i].className=list[i].className.replace(/show/ig,"no");
if(i!=list.length-1){
list[i+1].className=list[i+1].className.replace(/no/ig,"show");
}else{
list[0].className=list[0].className.replace(/no/ig,"show");
}
break; //增加break,并去掉闭包
}
}
}
这样OK