transform-rotate旋转后,用js获取元素所占的宽度

注:
-
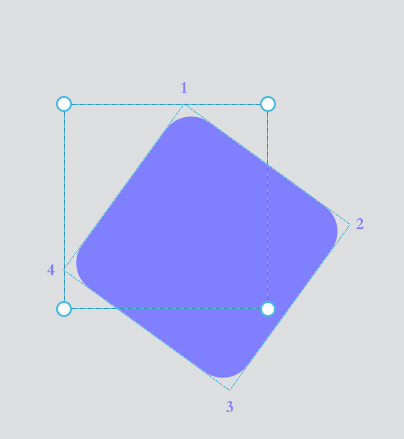
祡色矩形有旋转
-
虚框1(带圆角)
-
虚框2(不带圆角)
如图:
祡色矩形、虚框1、虚框2,宽高都是一样;虚框2没有跟着旋转。
怎么让虚框1包围住整个紫色矩形?
css3 旋转-rotate 子项的显示宽度 transform JavaScript

注:
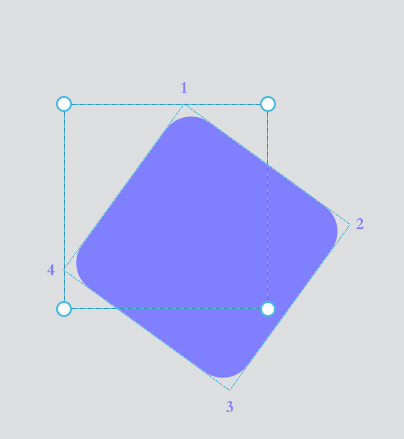
祡色矩形有旋转
虚框1(带圆角)
虚框2(不带圆角)
如图:
祡色矩形、虚框1、虚框2,宽高都是一样;虚框2没有跟着旋转。
怎么让虚框1包围住整个紫色矩形?
css3 旋转-rotate 子项的显示宽度 transform JavaScript