text-align 属性在 chrome 下的一个 bug 产生的原因
<style>
div {
width:100%;
text-align:center;
}
ul {
display:inline-block;
min-width:800px;
margin:0 auto;
}
li {
float:left;
height:30px;
width: 200px;
margin-left:1px;
margin-bottom:1px;
list-style-type: none;
background-color: lightblue;
}
</style>
<div>
<ul>
<li>1</li>
</ul>
<ul>
<li>2</li>
</ul>
</div>

此时如果用
chrome
打开上述代码,会发现样式出现问题。但是如果我把
ul
标签的缩进改好,如下:
<div>
<ul>
<li>1</li>
</ul>
<ul>
<li>2</li>
</ul>
</div>

样式恢复正常,或者不加缩进,只是去除两个
ul
标签之间的空格:
<ul>
<li>1</li>
</ul><ul>
<li>2</li>
</ul>

样式同样恢复正常。我找了下原因,我认为是因为外层
div
的
text-align
属性起了作用,当
text-align
为
center
或者
right
时,就会出现这个现象,为
left
时正常。大家分析下出现
bug
的原因在哪儿呢?
Answers
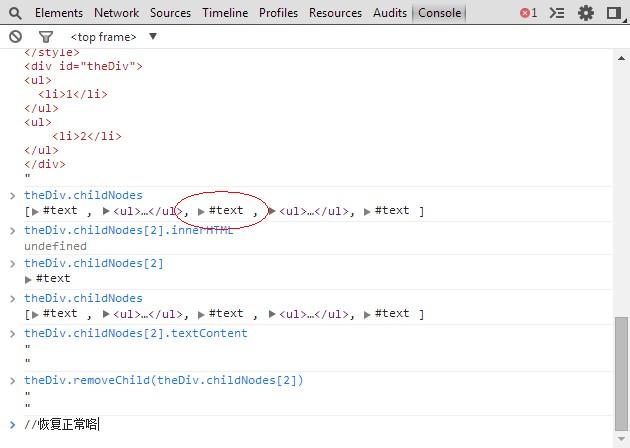
虽然看问题的第一眼就知道问题在于空的textNode,但这个问题也还是激发了我对缩进的兴趣,先回答这个问题,稍后研究下Chrome对HTML源码缩进的处理吧。
答案正文
其实就是ul和ul之间有个空格而已。HTML在inline的情况下,对标签之间一个或跟多的空格字符都会显示为一个空格

所以会有删掉换行那个空格就没了,至于text-align,压根和这个问题没关系,不信你可以调了text-align以后再反选页面观察一下,空格只不过是挪到第一个ul的后面去了而已
至于缩进排版以后和firefox天生没有,我认为是由于这个显示空格的行为通常是恼人的,不同浏览器各自有一些非标准方法来判断是否显示这个空格
// 我同意这个css本身质量不怎么样,为啥这里要用inline-block呢,效果上来看明明是块级的啊
