如何用算法或css布局将不确定数量的图标均匀分布在界面上
需求
在一个大小不确定的浏览器窗口内,将数量不确定的图标分布在具体某一个图标的附近。
图标大小固定。图标过多时,可以多页显示。图标与图标之间不重叠。
用 js 和 css 实现。
浏览器兼容性:Chrome 等 webkit 核心浏览器
问题
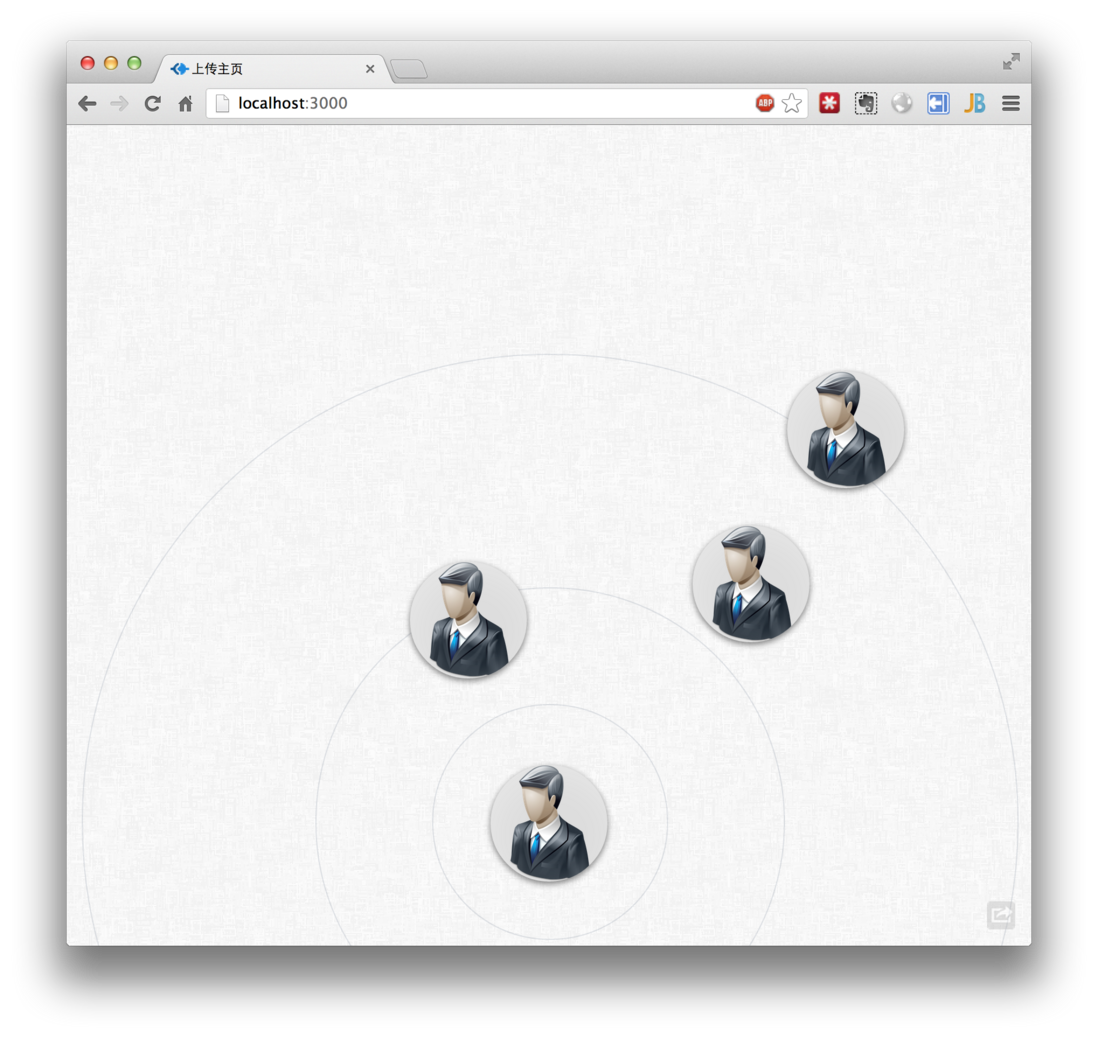
在满足需求的情况下,用什么 算法 或者使用什么 css 布局 可以实现如下示意图的效果?
本人已有的思路
随机生成座标
但是需要一个性能较好的图标之间碰撞的判断算法。单纯地遍历形式去计算任意两个图标的距离我认为是低效的(目前我是这样做的)
线性的函数伪随机的方式生成座标
看是否可以得到一个线性的函数,给这个函数传值,就能得到一组座标。由函数来确保图标不碰撞不重叠。求这样一个函数。
css3 的 flex box 是否可以解决这种问题
本人解析几何还是学的不错的
示意图

css 算法 JavaScript webkit chrome
Answers
这个我用方格思想简单写了个,数组的效率不低的。 http://jsfiddle.net/browsnet/uzhg6/1/