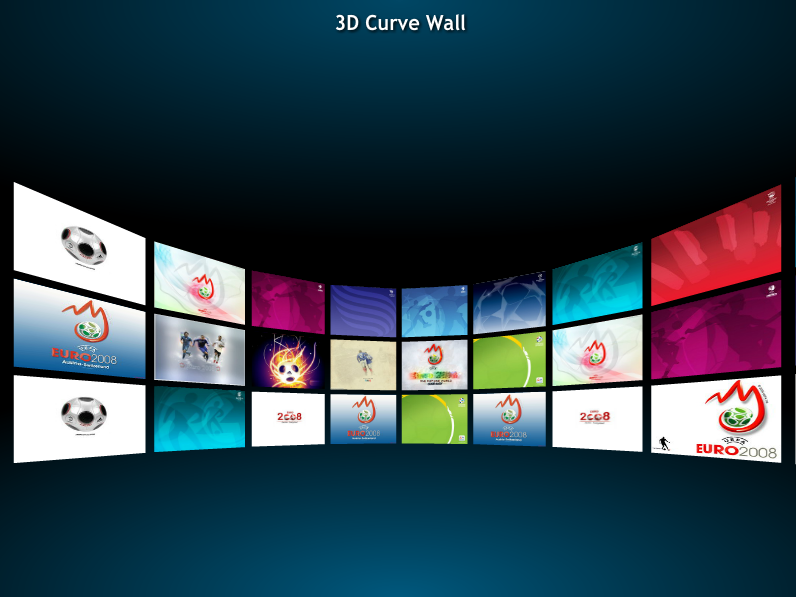
如何实现类似这种的照片墙
我想到的是使用css3的perspective属性进行Y轴倾斜,但是这样做不到左右移动的效果。不知道有没有更好的方法或者插件。
原地址:
http://sucai.epweike.com/js/texiao/tupian/1003.html

Answers
自己写了一个,不知道是否是你想要的效果。
IE10+ & Firefox 理论上可以, WebKit 浏览器请自觉脑补前缀。
由于纯 demo 用, JavaScript 写的很乱,不要怪我 QWQ
点开 Toggle move button 可以实现向左/右移动的效果。
<!DOCTYPE html>
<html>
<head>
<title>Photo wall</title>
<style>
body {
overflow: hidden;
}
body, input, button, select {
font: 100% "segoe ui",sans-serif;
}
h1 {
text-align: center;
font: 100 250%/1.1 "Segoe UI",sans-serif;
margin: 1em 0 0;
}
.container {
height: 510px;
position: relative;
margin: 0 auto;
width: 300px;
}
.column {
transition: .5s;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
.col-0 {
transform: perspective(500px) translatez(645px) rotatey(60deg) translate3d(0,0,-1145px);
}
.col-1, .moved .col-0 {
transform: perspective(500px) translatez(645px) rotatey(45deg) translate3d(0,0,-1145px);
}
.col-2, .moved .col-1 {
transform: perspective(500px) translatez(645px) rotatey(30deg) translate3d(0,0,-1145px);
}
.col-3, .moved .col-2 {
transform: perspective(500px) translatez(645px) rotatey(15deg) translate3d(0,0,-1145px);
}
.col-4, .moved .col-3 {
transform: perspective(500px) translatez(645px) translate3d(0,0,-1145px);
}
.col-5, .moved .col-4 {
transform: perspective(500px) translatez(645px) rotatey(-15deg) translate3d(0,0,-1145px);
}
.col-6, .moved .col-5 {
transform: perspective(500px) translatez(645px) rotatey(-30deg) translate3d(0,0,-1145px);
}
.col-7, .moved .col-6 {
transform: perspective(500px) translatez(645px) rotatey(-45deg) translate3d(0,0,-1145px);
}
.moved .col-7 {
transform: perspective(500px) translatez(645px) rotatey(-60deg) translate3d(0,0,-1145px);
}
.column .image {
background: #ccc;
margin: 10px 5px;
height: 160px;
}
.ui {
text-align: center;
margin-top: 0;
}
</style>
</head>
<body>
<h1>Photo wall</h1>
<div class="container">
<div class="column col-0">
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
</div>
<div class="column col-1">
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
</div>
<div class="column col-2">
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
</div>
<div class="column col-3">
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
</div>
<div class="column col-4">
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
</div>
<div class="column col-5">
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
</div>
<div class="column col-6">
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
</div>
<div class="column col-7">
<div class="image"></div>
<div class="image"></div>
<div class="image"></div>
</div>
</div>
<p class="ui"><button id="ToggleMove">Toggle move</button></p>
<script>
window.onload = function () {
document.getElementById("ToggleMove").onclick = function () {
if (!document.body.className) {
document.body.className = "moved";
} else {
document.body.className = "";
}
return false;
};
};
</script>
</body>
</html>
附一个截图:

觉得好用请好评哦