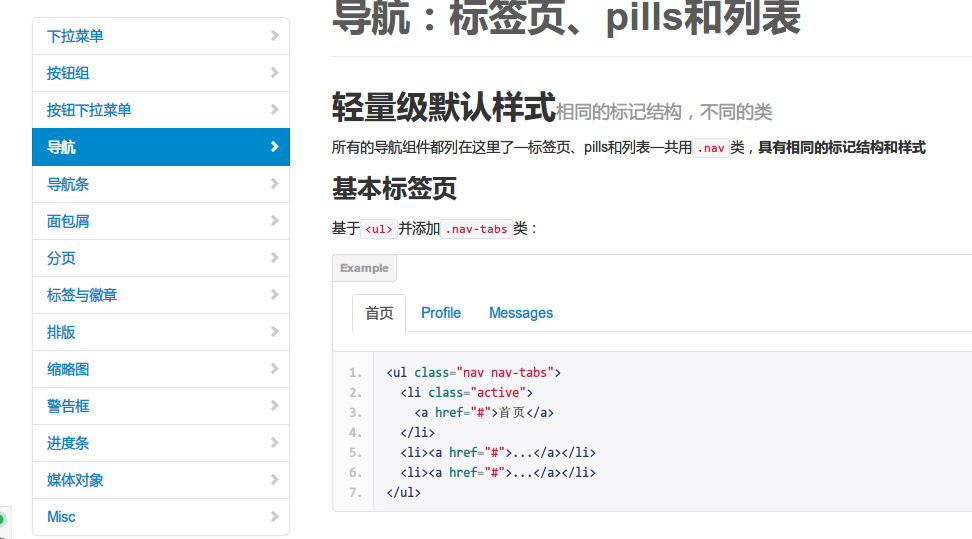
请问使用bootstrap如何制作这样的导航菜单?

我看了官网,然后查看他的源代码:
<div class="row">
<div class="span3 bs-docs-sidebar">
<ul class="nav nav-list bs-docs-sidenav">
<li><a href="#dropdowns"><i class="icon-chevron-right"></i> 下拉菜单</a></li>
<li><a href="#buttonGroups"><i class="icon-chevron-right"></i> 按钮组</a></li>
<li><a href="#buttonDropdowns"><i class="icon-chevron-right"></i> 按钮下拉菜单</a></li>
<li><a href="#navs"><i class="icon-chevron-right"></i> 导航</a></li>
<li><a href="#navbar"><i class="icon-chevron-right"></i> 导航条</a></li>
<li><a href="#breadcrumbs"><i class="icon-chevron-right"></i> 面包屑</a></li>
<li><a href="#pagination"><i class="icon-chevron-right"></i> 分页</a></li>
<li><a href="#labels-badges"><i class="icon-chevron-right"></i> 标签与徽章</a></li>
<li><a href="#typography"><i class="icon-chevron-right"></i> 排版</a></li>
<li><a href="#thumbnails"><i class="icon-chevron-right"></i> 缩略图</a></li>
<li><a href="#alerts"><i class="icon-chevron-right"></i> 警告框</a></li>
<li><a href="#progress"><i class="icon-chevron-right"></i> 进度条</a></li>
<li><a href="#media"><i class="icon-chevron-right"></i> 媒体对象</a></li>
<li><a href="#misc"><i class="icon-chevron-right"></i> Misc</a></li>
</ul>
</div>
官方使用的这些类,都在他的手册都没有。。。
是不是官方手册提共的api不全面。因为我写代码有一个怪毛病,就是喜欢查找手册有没有。。
好像官方没有nav-list bs-docs-sidenav这两个类吧。。还是我看漏了??