请教一个Require.js 的问题,模块依赖没有处理好
html代码
html<script type="text/javascript" data-main="resource/js/init" src="resource/js/require.js"></script>
init.js代码
javascript(function() { require.config({ baseUrl: 'resource/js', path: { jquery: 'jquery', yui: 'yui', grid: 'grid/mmGrid' } }); define(['jquery'], function($){ return window.jQuery; }); require(['jquery'], function($) { require(['grid/mmGrid']); }); require(['css!../css/base.css']); }());
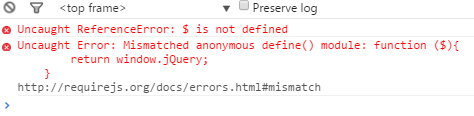
错误信息:

mmGrid 这个插件是依赖jQuery的,在加载时没有取到$对象报错了,请教各位我应该怎么修改呢?
Answers
加上这个试试
requirejs.config( {
"shim": {
"grid" : ["jquery"]
}
} );
这个是一个安装jquery插件的例子
https://github.com/requirejs/example-jquery-shim
这个是官方的说明
http://requirejs.org/docs/jquery.html
这个是stackvoerflow的讨论
http://stackoverflow.com/questions/10918063/how-to-make-a-jquery-plugin-loadable-with-requirejs
加一个老外的文章
http://www.simonewebdesign.it/how-to-load-jquery-plugins-with-requirejs/