前端本地开发和服务器部署的架构怎样设计合适?
本地开发需要考虑 CoffeeScript Stylus 之类的代码编译, 页面加载, 模版文件等等,
线上部署需要各种合并, URL 替换, CDN 加速等等的原因,
还要考虑其他开发和维护的方便... 真是不让人省心.
大家有好的方案可以分享一下吗?
Answers
抛砖引玉。
前端的工程化进展比后端慢,推动这方面,是可以做到解放双手解放岗位的。现有的一整套方案多半是脚手架式的,比如 百度FIS ,比如GruntJS,比如Yoeman,插件式配置安装下面的工具。
百度FIS认为:前端集成解决方案包括四套工具:
前端框架+模板框架+自动化工具+辅助开发工具
。这是从工具角度来说的。
从环境角度来说,无论流程是什么样子,前端环境都会走过这样一条路线:
本地->版本管理服务器->线上->CDN
(直接在线上开发?没有版本管理?没用到CDN?……好吧你赢了。)
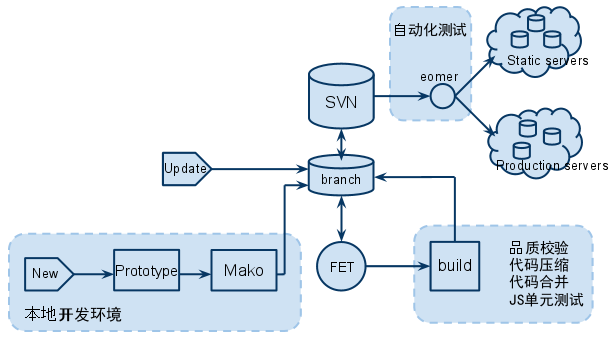
可以参考一下豆瓣10年放出的工作流,其中三个端都可以体现出来:

这套路径中:
本地->版本管理服务器->线上->CDN
,任何一个解决方案要解决的问题是:在哪几步需要配套的方案,如何自动化。
比如说压缩合并的问题,你可以本地合了再提交,也可以在版本管理服务器到线上这一步合并,也可以在线上请求时合并。如何选择是业务相关、流程相关的。可以参考
这里的讨论
。
版本管理服务器->线上->CDN
,一次调通之后,除非有Scaling Issue,很长时间都不需要重新来。因此现有的方案和工具,都集中在本机环境自动化这一步。
1. 本地
安装
工具:
- bower ,Yeoman(集成bower)
- FIS(集成)
- Npm & Nodejs
自动化建议:配path虽然是必备技能。但团队人数超过一定值,测试机太多的时候,依赖安装的自动化就变得无比必要了
环境
工具:
- 反向代理(Nginx)
- 代理(Apache、Fiddler、Tcpdump)
- 调试服务器(手机端如Weinre,FIS等)
自动化建议:写一个脚本用于(重新)启动全部服务器。
开发
工具:JSLint等
DSL编译
DSL即Domain-Specific Language,比如SCSS、LESS等。若DSL是离线编译,就有自动化的空间,实现一次保存,自动编译。
工具:
- CSS:SCSS、LESS
- JS:CoffeeScript
- HTML:JADE、 artTemplate
- 自动化编译: KOALA 、GruntJs(集成)、FIS
合并和压缩
工具:
- GruntJS(集成)
- FIS(集成)
- 代码压缩:YUI Compressor、Google Closure Compiler、Uglifyjs
环境切换
工具:快速切换Hosts:Switchhosts
测试
工具:
- PhantomJs
- Jasmine等
自动化建议:参考Tychio的 测试驱动开发
无刷新
工具
- 百度FIS(集成)
- GruntJS(集成Watch)
2. 本地->版本管理服务器
这一步需要考虑工作流的问题,当然,还需要考虑协议认证。认证协议的技术选型不甚熟悉,请大牛补完。
工程化建议: git workflow
3. 版本管理服务器
4. 版本管理服务器->线上
这一步要联合后端,考虑缓存与更新问题。
有一个业界公认的规则( quot:余果,全栈工程师相关专栏《计算机科学里最难的事情》 ):
- 对于动态生成的html页面使用HTTP头:Cache-Control: no-cache
- 对于静态html页面使用HTTP头:Last-Modified
- 其他所有的文件类型都设置Expires头,并且在文件内容有所修改的时候修改query string
更安全的规则,则是:
- 对于动态生成的html页面使用HTTP头:Cache-Control: no-cache
- 对于静态html页面使用HTTP头:Last-Modified
- 其他所有的文件类型都设置Expires头,并且在文件内容有所修改的时候修改URL
具体到静态,我在 生成新URL 里列举了三种方案:
-
query string,最简单,有漏网率
static.com/a.js?v1
static.com/a.js?v2 -
重命名,可以选择自动化过一遍HTML(或任意模板系统)来重命名
static.com/a.v1.js
static.com/a.v2.js -
改写路径(本机上搭配Nginx的复写规则、后面搭配CDN分发脚本在线上自动创建目录)
static.com/v12130/a.js
static.com/v12131/a.js
方案3,线上保留了各个版本的静态文件,因此能够做到最快回滚(修改引用文件即可),同时在用户终端不会有fucked up的老旧静态文件的问题出现。
5. 线上静态服务器
线上自动合并文件?在这一步搞定。
6. 线上->CDN
这一步要实现一个脚本来做CDN分发。如果依赖于云服务则看看服务商提供的相关内容了。
7. CDN
@CDN开发工程师 or 云服务。