MVVM模式下ViewModel是做什么用的?
最近在看前端js的MV* 模式,有些理解障碍
MVVM模式下,ViewModel和View,Model有什么区别,概念太抽象了,不知道具体是做什么的,为什么中间要加这么一层?
Answers
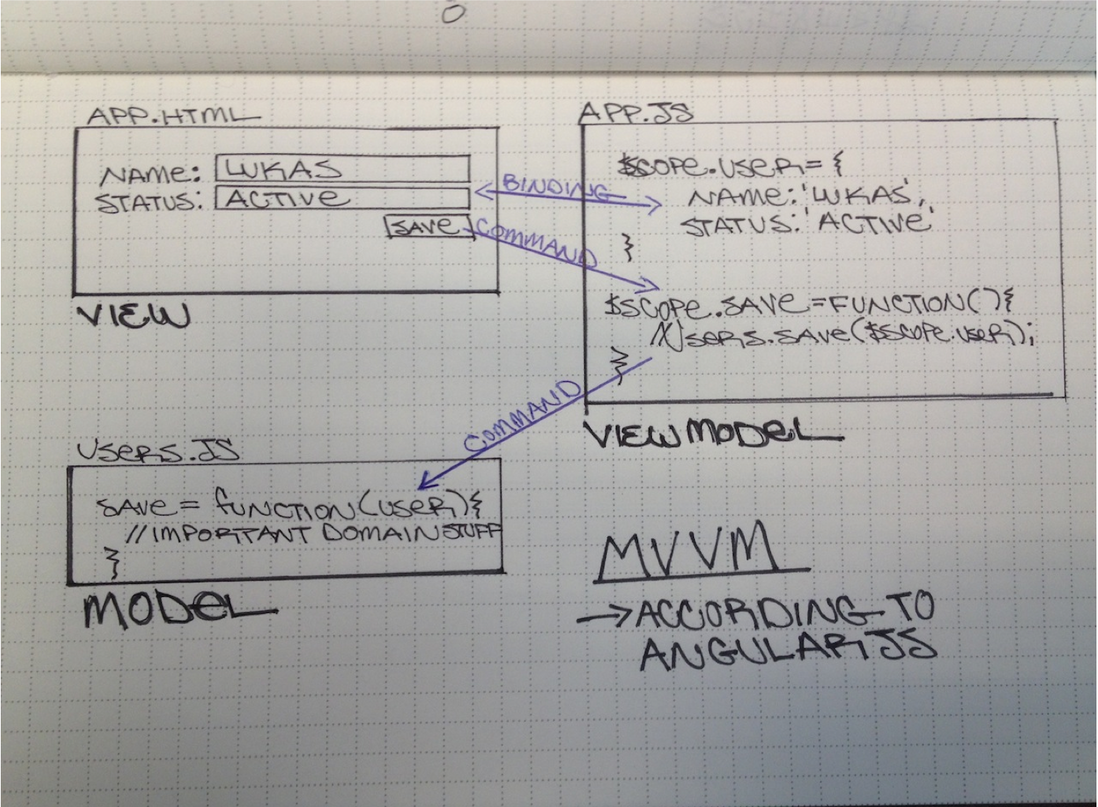
想好说清楚,最好就是使用用例来解释MVVM是如何工作的,下图以AngularJS为例。
如图所示,
App.html
是与
app.js
中的
ViewModel
绑定的
View
。如果有人想要修改
app.js
中的
$scope.user
的
name
属性,那么它会自动更新
app.html
中对应的
name
属性。反之也成立,如果有人想要修改
app.html
中的
name
属性值,那么也会自动更新
$scope.user
对象。
App.html
同时也可以对
app.js
发出命令,如调用
$scope.save
函数从而让
app.js
执行一些逻辑操作,如保存
$scope.user
至
users.js
模型中并与后端同步,那么它就可以与整个应用程序共享。
MVVM
模式对于
RIA
应用来说是非常必要的,因为
View
被绑定至
ViewModel
的,并且当
ViewModel
的状态变化时,
View
会自动更新,它有效的隔离了
View
和它背后的业务逻辑。这也是为什么AngularJS需要双向绑定的原因。