Answers
如果服务器设置了Cache-Control或者Expires过期时间,那么浏览器在这个过期时间内会使用缓存,不会产生请求,当超过这个过期时间,浏览器就会向服务器发送请求。
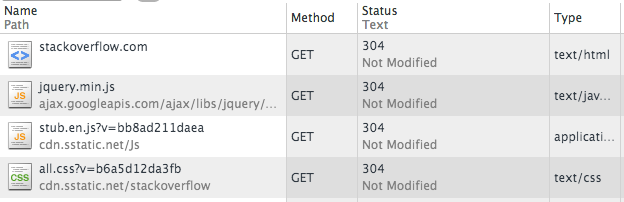
而请求发送到服务器之后,服务器会根据请求头的If-Modified-Since内容来判断这个内容是否在对应时间点之后有更新,如果没有更新那么就返回304以及Last-Modified请求头部,浏览器收到这个头部会更新If-Modified-Since的值,下次发生请求的时候会带上这个新的值;如果发生了更新,那么就会返回200以及更新之后的资源。