Answers
1,函数本来就没有forEach这个方法,
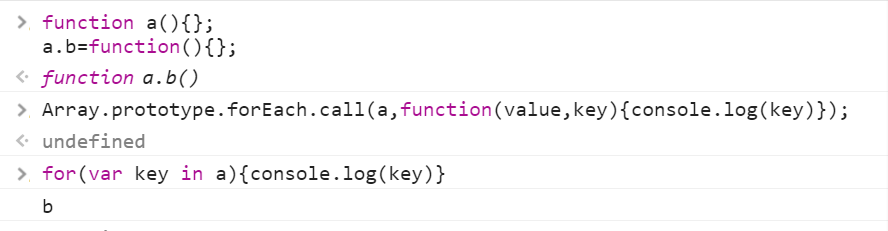
Array.prototype.forEach.call(a, function(value, key){console.log(key)});
上面的代码与下面的代码等同:
a.forEach(function(value, key){
console.log(key)
});
写成这样应该理解为什么输出的是undefined了吧
2,for in 是用来遍历对象属性的,也能遍历出数组中的元素.另外一个数组本身也是一个对象,比如说你给a添加一个名为"name"的属性,for in也可以循环出来:
a.name = "Frey";
Array.prototype.forEach
把这句话读(一个单词一个单词的读)10遍你就明白了.
关键字:
Array
,
for
,
Each
.
===========================分隔线=========================
@qianjiahao
请问你的回答中
for in + hasOwnProperty == forEach
这个结论是怎么得出来的??
就拿楼主的代码来说, 请问最后
forEach
的输出结果等于前面的
for in
了吗?
如果你要说他代码里没写
hasOwnProperty
的话,我帮他加上, 代码如下:
请告诉我, 它们哪里相等了???
function a(){};
a.b = function(){}
for(var key in a){
if(a.hasOwnProperty(key)){
console.log(key);
}
};
Array.prototype.forEach.call(a, function(value, key){console.log(key)});
最后希望你以后在回答问题的时候, 最好能验证一下自己的说法. 否则不正确的回答, 只会让更多人受害.
for...in 会遍历对象自身和其原型链上所有可枚举的成员(属性和方法)。
forEach的说明如下:
The forEach() method executes a provided function once per array element.
forEach仅遍历数组元素,即那些可以通过索引访问到的元素。
另外可以通过break来终止for...in,但没有办法终止forEach。
补充下:
要让Array.prototype.forEach在object上调用,需要该对象具有length属性,于是forEach会执行类似的行为:(参考ES5 Spec)
var i = 0;
while(i++ < length) {
if(obj.[[hasProperty]](i.toString()))
callback.call(...)
}
所以Array.prototype.forEach可以应用在Argument对象或者是HTMLCollection对象上.