javascript变量作用域
今天工作中遇到的问题
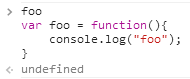
第一种
foo
var foo = function(){
console.log("foo");
}

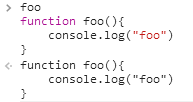
第二种
foo
function foo(){
console.log("foo")
}

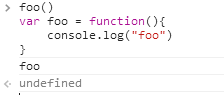
第三种
foo()
var foo = function(){
console.log("foo")
}

var foo = function(){}和function foo(){}这两者有什么区别?
相同的声明 为什么第一种是undefined 第三种却可以调用?
Answers
主要是函数声明语句和函数定义表达式的区别, 函数声明在javascript解析时会提前到作用域的顶部,所以你可以在function foo() {}之前来调用foo(). 而函数定义表达式var foo = function() {} 不会提前到作用域的顶部。 http://segmentfault.com/q/1010000002929432/a-1020000002929617
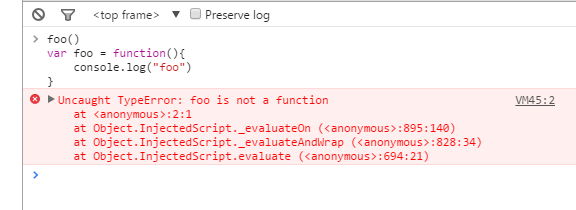
话说你第三个单独执行的时候是会报错的:Uncaught TypeError: foo is not a function
前两个你可以参考这个: http://bonsaiden.github.io/JavaScript-Garden/zh/#function.general
第三个, 其实是会出错的, 你这里没出错, 是因为你运行的时候, 你已经运行过, 你前面(1,2)里面的代码了.

1st:
例一中,将一个匿名函数赋值给变量的这种创建函数的方式是使用函数表达式。函数表达式和其他表达式一样,在使用之前必须先赋值。所以在
foo
在定义之前是undefined。
2nd:
例二中,直接声明了一个函数,直接声明的函数会有一个重要的特征 函数声明提升(function declaration hoisting) ,意味这在执行代码之前会先读取函数声明。所以在函数定义之前使用函数也不会出现未定义的情况。
3rd:
例三中,在通过函数表达式定义的函数之前使用,由于函数表达式的声明不会提升,所以在之前
foo
还不是一个函数。三个例子连续运行就会出现这样,实际情况是@小_秦答案里的。
参考:《JavaScript 高级程序设计 第3版》第7章 函数表达式。