gulp插件livereload使用
gulpfile如下
var gulp = require('gulp');
var plugins = require('gulp-load-plugins')();
// var babel = require('gulp-babel');
// var react = require('gulp-react');
// var livereload = require('gulp-livereload');
gulp.task('react', function() {
return gulp.src('src/**/*.jsx')
.pipe(plugins.react())
.pipe(gulp.dest('build'))
.pipe(plugins.livereload());
});
gulp.task('es6', function() {
return gulp.src('src/**/*.js')
.pipe(plugins.babel())
.pipe(gulp.dest('build'))
.pipe(plugins.livereload());
})
gulp.task('html', function() {
return gulp.src('src/**/*.html')
.pipe(gulp.dest('build'))
.pipe(plugins.livereload());
});
gulp.task('watch', function() {
plugins.livereload.listen(3000);
gulp.watch('src/**/*.jsx', ['react']);
gulp.watch('src/**/*.js', ['es6']);
gulp.watch('src/**/*.html', ['html']);
});
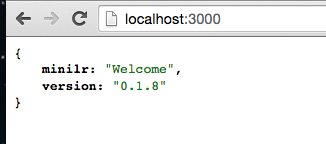
然后访问
http://localhost:3000
显示如下

但是chrome上的插件的状态一直都激活不了

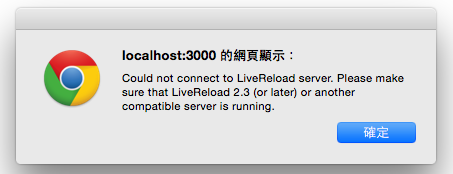
一点就提示

是gulpfile上错了吗?求指教一下应该如何使用