关于安卓手机上背景的一处问题
在安卓手机上使用边框、背景、圆角会出现一个情况,就是背景铺到边框外面去了。如图:

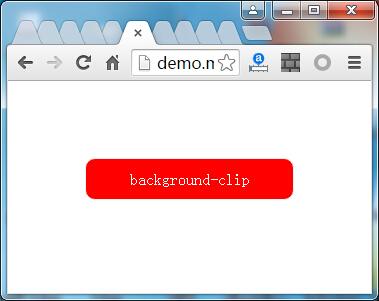
而在chrome上是正常的

现在我已经知道的是有两种方式可以解决这个问题, 主要是想进一步知道为什么会出现这种情况 。两种解决方案是不要边框或者把background-clip自定义为padding-box或者content-box。
开始我还以为chrome等pc上的浏览器background-clip的默认值是padding-box,结果我用js来检测的时候发现,不管是chrome还是安卓手机上,这个默认值都是border-box。到这里就彻底无解,望知道的的朋友不吝啬指教下。
css代码
div {
padding: 20%;
text-align: center;
}
a {
display: block;
height: 40px;
border: 1px #eee solid;
background: red;
color: #fff;
line-height: 40px;
border-radius: 10px;
text-decoration: none;
}
html
<div id='d'><a href="#" id='a'>background-clip</a></div>
