grunt concat怎样解决js依赖的问题
现在系统中试用grunt concat拼接js,但是有一些文件需要依赖其他文件的加载。
虽然可以通过手动控制顺序或者拼得时候让某个文件首先/最后加入。但是能不能有更加智能的操作方式。
之前考虑过用requirejs,但是拼接过程中似乎会有问题。require是以一个文件作为一个模块,当所有文件拼接在一起的时候就没有这个概念了
Answers
requirejs的作用不是解决打包问题,是为了解决js文件依赖的问题。使用requirejs可以方便的管理我们的js模块,易于开发和后期维护。
整个工程的js打包到一起会有如下几个问题:
- 开发环境和发布环境各自怎么引入js
- 打包在一起的js文件过大导致页面加载时间过长
用grunt打包没有什么同意的标准,跟你的项目结构是关联的。
我做过的项目的打包方案供你参考一下:

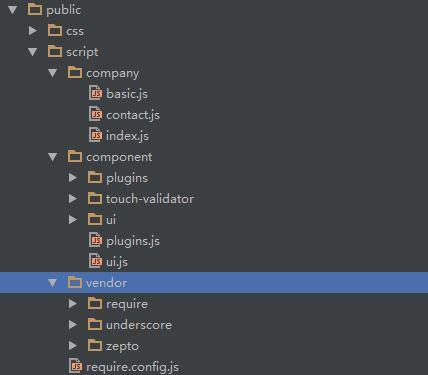
vendor放的是第三方的类库,打包到一个文件
componnet放的是网站通用组件,如ui等
company某个业务逻辑,里面的内容打在一起
如果你是将整个工程的js打包到一起,确实没必要再用requirejs
我建议的办法是规划工程的目录结构,将需要提前使用的方法放在特定的目录,起名例如common、support、util等文件夹内部,然后grunt concat的时候,将这个目录放在最前面即可。
如果你内部的工程依然有依赖顺序,如果是方法,js解析会将function的定义提前,这样没问题;但是如果是定义变量或函数表达式,我也没有更好的办法。
PS:我看到有人用 grunt-usemin ,通过文件引用的顺序来打包,这样开发期间js是分离的,不使用合并文件,上线的时候会解析html中的注释,依赖其顺序来打包,但是我没尝试,你可以看看。