easy ui 如何强制打开 combogrid
我作了两个combobox 一个如果是focus的时候会 把combogrid打开
另外一个却不会自动打开
我找了好久都找不到方式来打开,请问各位大大有没有方式,让combobox在foucsu的时候就把combogrid打开....
两个combox 的程序如下 原combogrid为空值,每一次键入数据后再捞数据再 reload combogrid...
(不会自动开启)
$('#assets_user_id').combogrid({
panelWidth:500,
idField:'user_id',
textField:'display_name',
fitColumns:true,
columns:[[
{field:'user_name',title:'用户名称',width:60},
{field:'display_name',title:'显示名称',width:80},
{field:'gp',title:'组织',width:80},
]]
});
$("#assets_user_id").combobox('textbox').bind('input', function(e){
var data1=this.value
$.ajax({
url: "app/ajax_assets.php?type=get_cg&value="+data1,
dataType:"json",
}).done(function(msg)
{
$("#assets_user_id").combogrid('grid').datagrid('loadData',msg);
$("#assets_user_id").combobox('setText', data1);
});
})
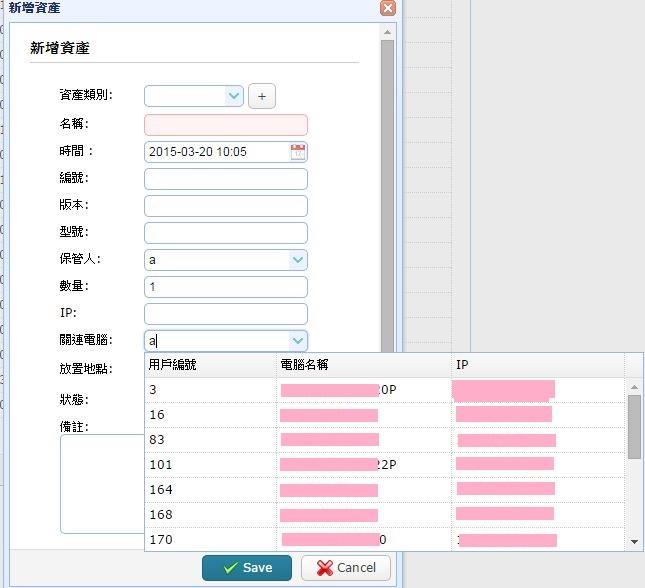
(会自动开启)
$('#assets_client_id').combogrid({
panelWidth:500,
idField:'client_id',
textField:'name',
fitColumns:true,
columns:[[
{field:'client_id',title:'用户编号',width:60},
{field:'name',title:'计算机名称',width:80},
{field:'ip',title:'IP',width:80},
]]
});
$("#assets_client_id").combobox('textbox').bind('input', function(e){
var data1=this.value
$.ajax({
url: "app/ajax_assets.php?type=get_cc&value="+data1,
dataType:"json",
}).done(function(msg)
{
$("#assets_client_id").combogrid('grid').datagrid('loadData',msg);
$("#assets_client_id").combobox('setText', data1);
});
});
其实重点在 如何强制开启combogrid的方式
当 focus时自动开启 combogrid

当focus时 无法自动开启