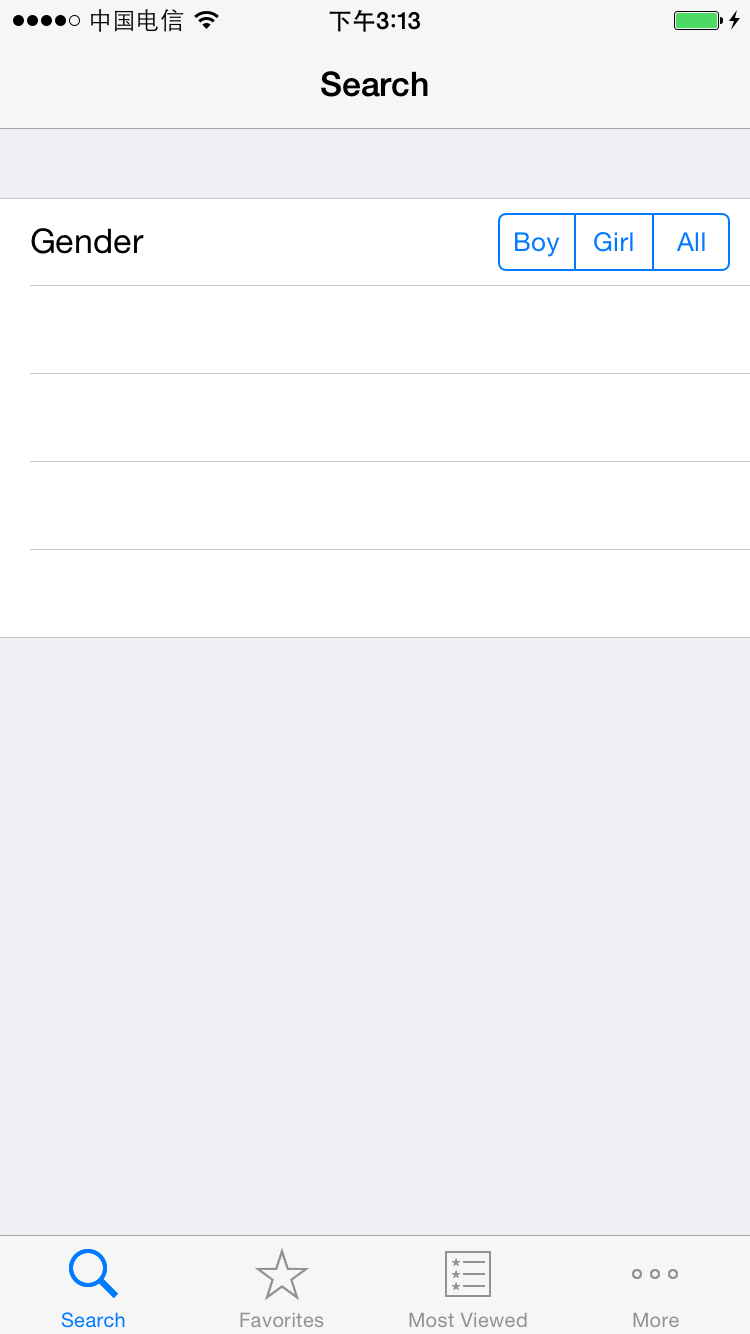
代码实现类似设置界面,是这样做吗?

代码如下:
感觉好繁琐哦。
class SearchViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
var searchTableView: UITableView?
var genderSegment: UISegmentedControl?
override func viewDidLoad() {
super.viewDidLoad()
self.title = "Search"
self.searchTableView = UITableView(frame: CGRectMake(0, 0, self.view.frame.width, self.view.frame.height), style: UITableViewStyle.Grouped)
self.searchTableView?.delegate = self
self.searchTableView?.dataSource = self
self.view.addSubview(self.searchTableView!)
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 5
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = UITableViewCell()
cell.selectionStyle = UITableViewCellSelectionStyle.None
switch indexPath.row {
case 0:
cell.textLabel?.text = "Gender"
self.genderSegment = UISegmentedControl(items: ["Boy", "Girl", "All"])
self.genderSegment?.frame.origin.x = self.view.frame.width - self.genderSegment!.frame.width - 10
self.genderSegment?.frame.origin.y = cell.frame.height / 2 - self.genderSegment!.frame.height / 2
cell.contentView.addSubview(self.genderSegment!)
default:
cell.textLabel?.text = nil
}
return cell
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}