chrome引入bootstrap文件之后怎么显示的IE盒子模型
<!DOCTYPE html>
<html>
<head>
<title></title>
<link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
</head>
<body>
<div style="width:100px; height:100px; padding:10px; border:5px solid red;"></div></body>
</html>
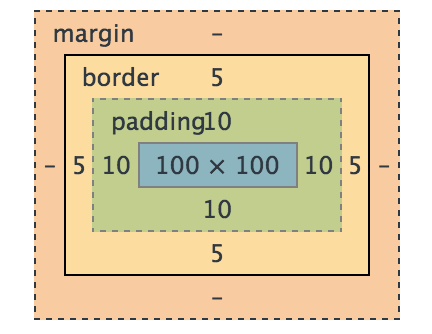
代码文件如上所示,我设置的div宽度是100px,在加入bootstrap文件之后,显示的盒子模型如下图所示:

如果把bootstrap的文件去掉得到的盒子模型如下所示:

为什么在chrome中引入bootstrap,标准的盒子模型会变成IE盒子模型