Answers
这个警告的意思是说: 请求的资源可能会被(扩展/或其他什么机制)屏蔽掉 。
之所以会出现这个警告,是因为去获取该资源的请求其实并(还)没有真的发生,所以 Header 里显示的是伪信息,直到服务器真的有响应返回,这里的 Header 信息才会被更新为真实的。不过这一切也可能不会发生,因为该请求可能会被屏蔽。比如说 AdBlock 什么的,当然了不全是浏览器扩展,具体情况具体分析了。
对了,别忘了用
chrome://net-internals
来帮助你查找被屏蔽的请求以及可能的原因。
Net Internals 是一套工具集合,用于帮助诊断网络请求与访问方面的问题,它通过监听和搜集 DNS,Sockets,SPDY,Caches 等事件与数据来向开发者反馈各种网络请求的过程、状态以及可能产生影响的因素。
然而,原因千千万,Net Internals 不可能那么聪明的就直接帮你分析出答案来,大多数情况下具体原因还是需要开发者通过抽丝剥茧自己来找原因的。
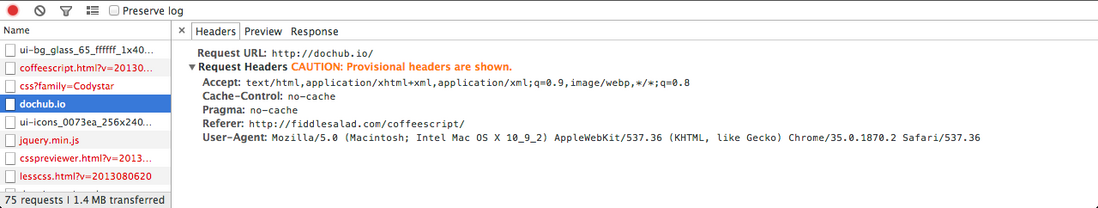
试举例:我打开某 Web App,却发现一直空白。打开 Developer Tools 的 Networking,发现如下图所示

好吧,貌似是这个资源无法访问了,但是具体原因能否知道呢?OK,打开
chrome://net-internals
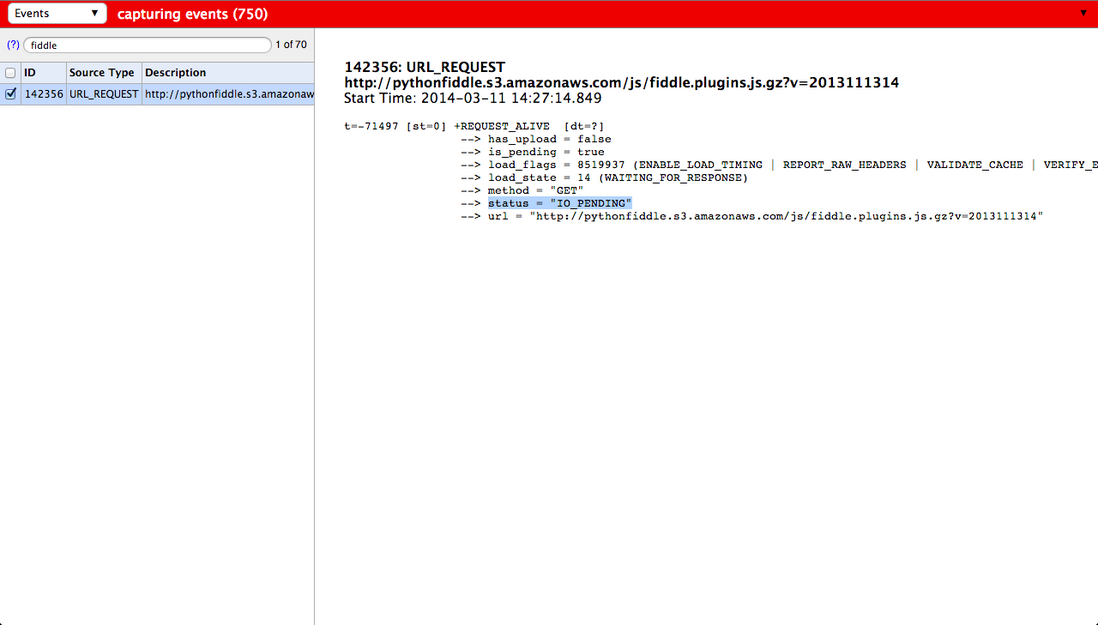
,重新刷一遍这个 Web App,然后你会看到 NI 的 events 蹭蹭蹭地变多了,进入 events 界面,试着搜索一下关键字(也就是在第一张图里看到的请求地址中的关键字),看:

好吧……你要问我“IO Pending”代表出了什么问题?坦白地说在这个例子里我也不知道如何解释,但是我知道它大概和 Amazon S3 有点关系,或许很多时候你还是得进一步借助 Google、StackOverflow、包括 SegmentFault
OK,实际上是因为被墙所以 Response 收不到,我翻了就好了……这个例子可能不具有代表性,再试举一例:
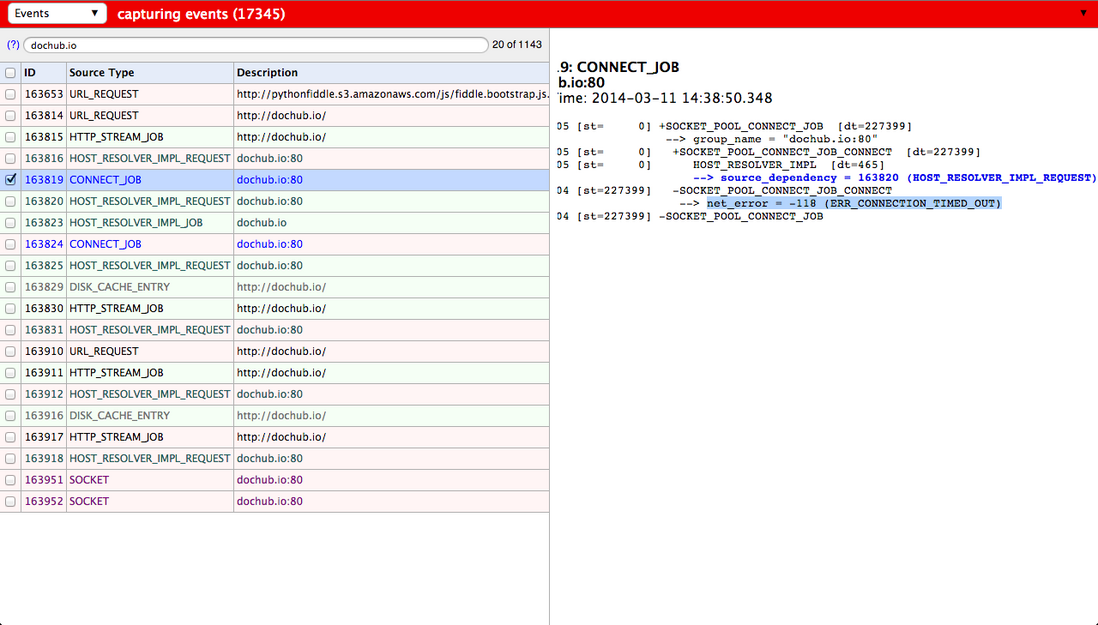
还是一样,先看到错误:

So why is that?

好的,这样就清楚多了:连接超时。至于为什么连接超时,这就不是 NI 的职责范围了,你需要进一步去探究造成连接超时的原因(好吧,其实还是因为 GFW)。
一时半会儿找不到更好的例子了,我知道还多人研究 NI 都是因为做 Chrome Extension 时产生的问题,无论如何试试用 NI 去过滤一遍你的应用所有的(出问题的)请求,那些反馈信息的确不是很好读,你可能需要不断借助 Google 大神,花费很多力气。不过相信我,尝试几次就会慢慢抓住窍门,也会慢慢体会到 NI 各种功能的用处。
