不用float怎么使包含了图片的ul li 或者是div 水平排列呢
<div class="main">
<ul>
<li><a href=""><img src="" alt="" /></a></li>
<li><a href=""><img src="" alt="" /></a></li>
<li><a href=""><img src="" alt="" /></a></li>
<li><a href=""><img src="" alt="" /></a></li>
</ul>
</div>
.main ul li{
width:48%;
height:350px;
overflow:hidden;
margin-bottom:50px;
display:inline;
}
.main ul li:nth-child(2n + 1){
margin-right:4%;
}
.main ul li a img {
width:100%;
height:auto;
min-height:350px;
}
网上看了一些别人的回答,都说给 li 加上 display:inline; 就可以了,可是我试了后效果是 li 的宽度会变成 100% ,并不是 css 中的 48% ,为什么呢?
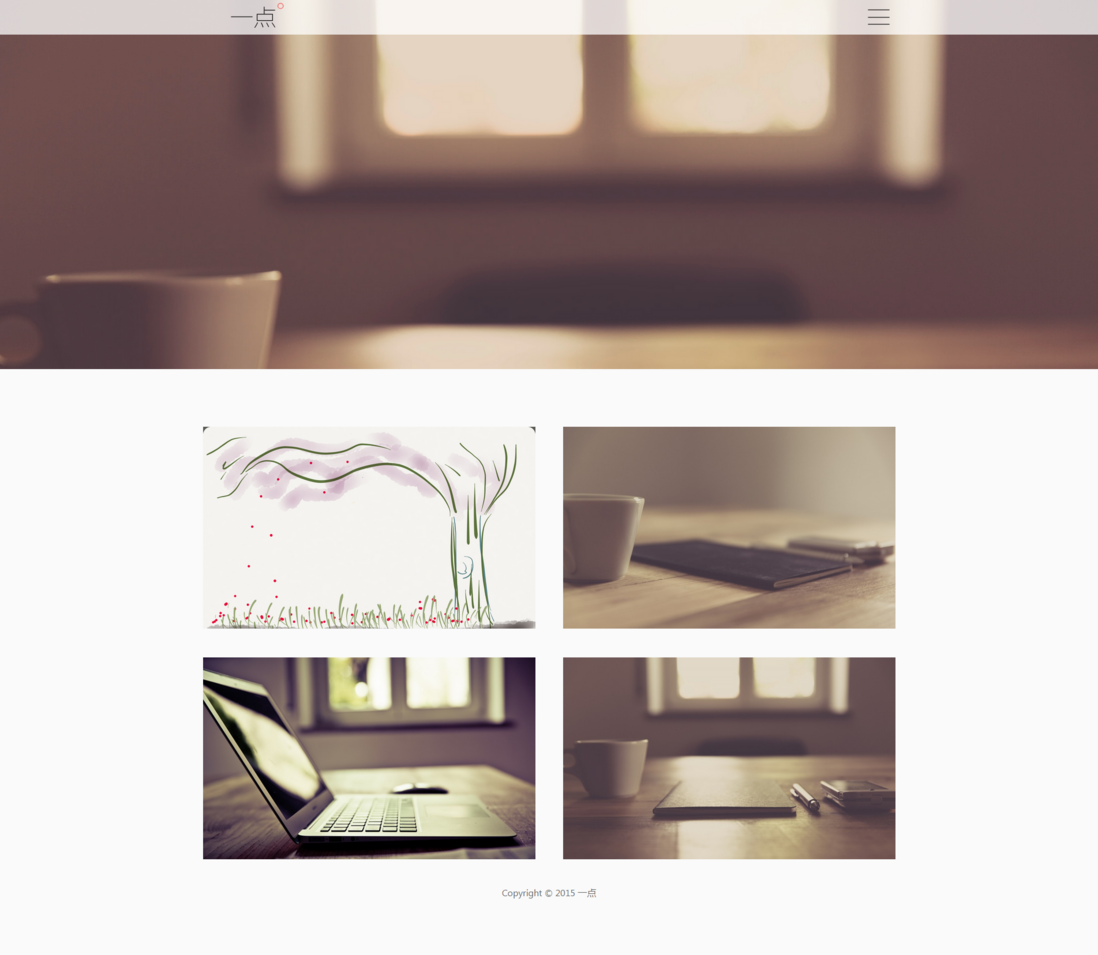
我想要的是这样子:

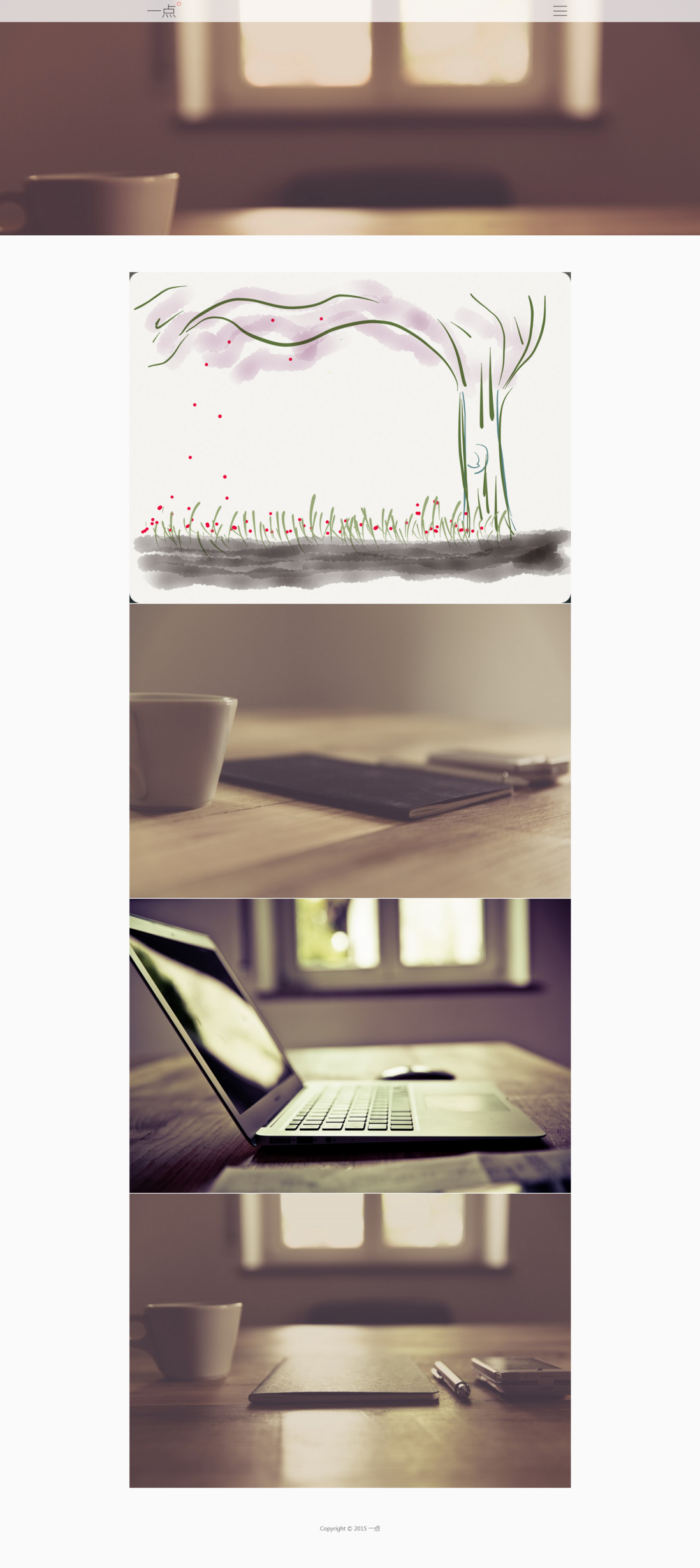
实际上却是这样子:

Answers
display: inline; 为行内元素,元素的宽度会根据内容决定,并且排在一行之内。那么你这里设置的 li 元素的高宽其实都是没有用的。
那么我们这里可以使用两种方式进行修改:
1. 彻底改 display 为 inline-block; 让其变成可以设置宽度的行级元素。
但是其确定也很明显,就是不兼容低版本的 IE
2. 继续保持 li 为 inline, 则它的宽度会由内容决定,那么你只需要将你的内容元素宽度设置固定的即可解决:
css.main ul li{ overflow:hidden; margin-bottom:50px; display: inline; } .main ul li:nth-child(2n + 1){ margin-right:3%; } .main ul li a img { width:48%; height:350px; height:auto; min-height:350px; }
