Bootstrap中弹出层居中显示问题
今天在用Bootstrap做页面的时候,遇到一个问题是,点击头部的登录注册链接,弹出层显示注册登录框.默认的情况下面弹出层是偏上显示,我自己想让弹出层居中显示,(无论屏幕多大,始终居中显示),使用以前的方法做法是获取到屏幕可视区的宽度和高度后减去弹出层内容的宽度和高度,除以2即可,然后用jquery进行设置css样式即可.例如:
demo 测试地址:
http://demo.901web.com/tpcmstpl/
var left = ($(window).width()-600)/2;
var top = ($(window).height()-$(".modal-content").height())/2;
$("#pop-modal").css({"top":top,"left":left});
这样做却还是没有效果.于是上网查找了相关的资料.结果搜索到一篇文章:
链接地址为:
http://www.cnblogs.com/ZHF/p/3739022.html
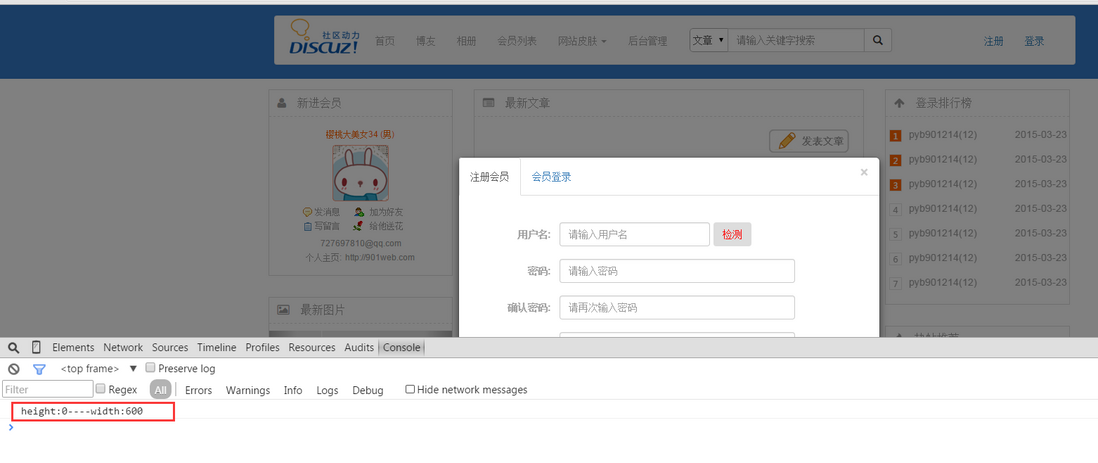
按照文章中的做法测试了下,修改了Bootstrap默认的js文件.结果是可以弹出弹出层的宽度,而高度却一直为0,不自动是什么情况.在Bootstrap的960行添加如下代码:
alert(that.$element.children().eq(0).height());
that.$element.children().eq(0).css("position", "absolute").css({
"margin":"0px",
"top": function () {
return (that.$element.height() - that.$element.children().eq(0).height()-40) / 2 + "px";
},
"left": function () {
return (that.$element.width() - that.$element.children().eq(0).width()) / 2 + "px";
}
});

希望知道的大神能够解释下,或者告诉我问题出现在哪里.谢谢.