bootstrap3 中文文档 右侧导航如何实现
http://v3.bootcss.com/javascript
/

随滚动条移动而移动
自动展开收缩
包括二级菜单的实现
且点击跳转到网页中相应位置
官方英文的Affix看不太明白,求大神指点!

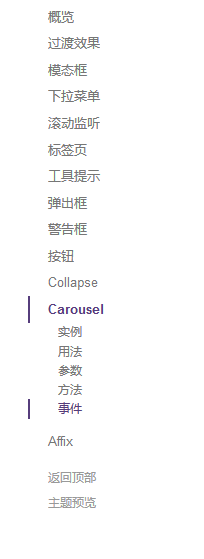
我现在实现的基础的跳转且导航可以固定,但是编辑了的子菜单无法显示,比如Part1里面还分开始和结束两个子导航,无法显示。
Answers
这个效果涉及到两个Bootstrap的插件(内置的)。
-
Affix,这是用来固定位置的。看来你已经做到了。
-
Scrollspy,这是监听页面滚动来高亮导航的。看到你的截图右侧已经高亮了,应该也没问题。
那么,这个问题不是Bootstrap的问题了,如何组织二级菜单这是CSS的问题。可以去查看Bootstrap的源码,大致实现思路是:
-
一级、二级导航都是通过id来scrollspy的,不用担心Scrollspy的问题。
-
二级导航添加
margin-left或padding-left即可。 -
可能你需要额外的样式,比如二级导航
font-size: 90%等。
我的博客网站实现了这样的功能,支持任意级HTML标题的Affix和Scrollspy。因为网站比较小可能内容更清晰,可以去看看: http://harttle.com/2014/01/01/makefile.html