angularJS路由学习的问题
我在按照书上学习路由的时候,完成的代码如下:
<!DOCTYPE html>
<html ng-app="myApp" lang="zh-cn">
<title>Simple app</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="node_modules/bootstrap/dist/css/bootstrap.min.css"/>
</head>
<body >
<!-- HEADER AND NAVBAR -->
<header>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="/">Angular Routing Example</a>
</div>
<ul class="nav navbar-nav navbar-right">
//这里引向不同的页面
<li><a href="#home"><i class="fa fa-home"></i> Home</a></li>
<li><a href="#login"><i class="fa fa-shield"></i> About</a></li>
</ul>
</div>
</nav>
</header>
<!-- MAIN CONTENT AND INJECTED VIEWS -->
<div id="main">
<!-- angular templating -->
<!-- this is where content will be injected -->
<div ng-view >//主要是这里
</div>
</div>
<script src="bower_components/angular/angular.min.js"></script>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.0-beta.4/angular-route.min.js"></script>
<script src="app.js"></script>
</body>
</html>
home.html部分
<div ng-controller="HomeController">
<p>我是主页</p>
</div>
app.js部分
var app = angular.module('myApp',['ngRoute']);
app.config(['$routeProvider',function($routeProvider){
$routeProvider
.when('/home',{
templateUrl: 'page/home.html',
controller:'HomeController'
})
.when('/login',{
templateUrl: 'page/login.html',
controller:'LoginController'
}
);
}]);

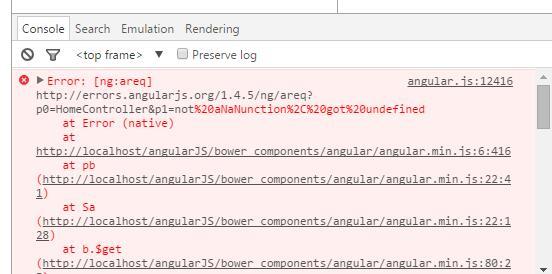
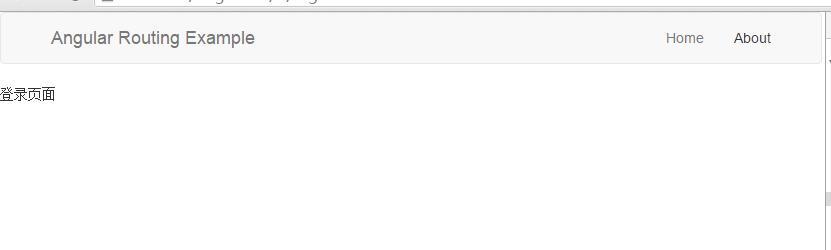
结果是可以,但是控制台会报错,我想知道是什么原因?