android输入法弹出时,整个页面上移(使输入法位于页面底部),怎么实现?
windowSoftInputMethod我是知道的,也都试了下,没有解决,windowSoftInputMethod的结果好像是跟页面具体的布局有挺大关系的,我想解决的大概是这么2个问题,1.能不能使得输入法显示在任意你想要的位置,2.如果1无法实现,能不能使得输入法显示在整个页面的底部(整个页面上移)。
Answers
我的思路:使用ScrollView将中间的主体内容包住,再把ScrollView的滚动条去掉。
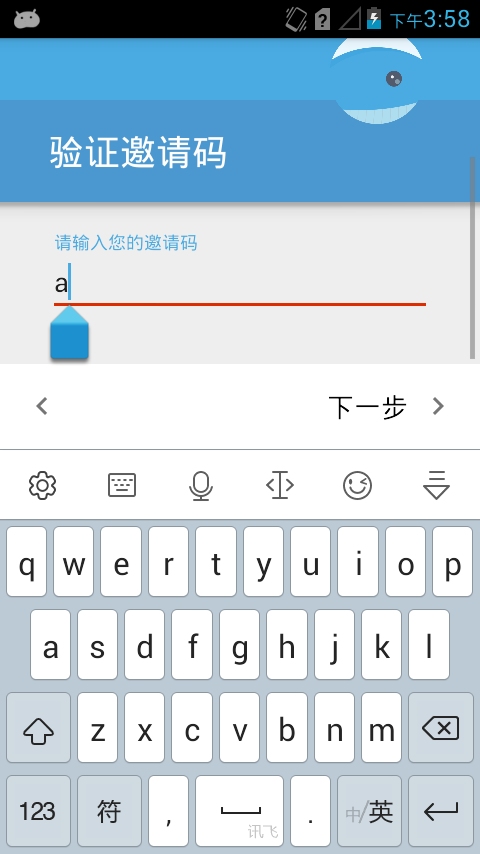
效果和布局代码如下:
注:我目前测试的,只有Android4.4的机器上下面的布局还是不能上移,不知道原因希望共同探讨。
更新答案 :4.4的bug解决,说起来也是自己作死为了适配4.4 的状态栏颜色,特意在stylev19中加了一行:<item name="android:windowTranslucentStatus">true</item>
就是这一行代码导致4.4上无效,目前原因不明。
提醒下,最好还是在清单文件中 加上
android:windowSoftInputMode="adjustResize"

我为了下面的『下一步』按钮能够永远显示在底部,用一个linearlayout 的android:layout_weight=1做了一个嵌套。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom"
android:orientation="vertical"
tools:context="com.luckingus.sns.ui.account.InviteActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fadeScrollbars="false">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="226dp"
android:background="@color/colorPrimary">
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="68dp"
android:layout_alignParentBottom="true"
android:background="@color/colorPrimaryDark"
android:gravity="center_vertical"
android:paddingLeft="32dp"
android:text="验证邀请码"
android:textColor="@color/md_white"
android:textSize="@dimen/textSize_24sp" />
<ImageView
android:layout_width="65dp"
android:layout_height="64dp"
android:layout_alignBottom="@+id/textView2"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="52dp"
android:layout_marginEnd="36dp"
android:layout_marginRight="36dp"
android:src="@drawable/logo" />
</RelativeLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:foreground="@drawable/bottom_shadow">
<android.support.design.widget.TextInputLayout
android:id="@+id/til_invite"
android:layout_width="match_parent"
android:layout_height="@dimen/text_input_layout_heigh"
android:layout_marginLeft="32dp"
android:layout_marginRight="32dp"
android:layout_marginTop="@dimen/dp20">
<EditText
android:id="@+id/et_invite"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/input_invite" />
</android.support.design.widget.TextInputLayout>
</FrameLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/background_dock"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_next"
style="@style/TextButtonRegister"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:drawableRight="@drawable/ic_chevron_right_grey600_24dp"
android:text="@string/next_step" />
<TextView
android:id="@+id/tv_last"
style="@style/TextButtonRegister"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:drawableLeft="@drawable/ic_chevron_left_grey600_24dp" />
</RelativeLayout>
</LinearLayout>
方法一:在你的activity中的oncreate中setContentView之前写上这个代码getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN);
方法二:在项目的AndroidManifest.xml文件中界面对应的<activity>里加入android:windowSoftInputMode="stateVisible|adjustResize",这样会让屏幕整体上移。如果加上的是 android:windowSoftInputMode="adjustPan"这样键盘就会覆盖屏幕。
方法三:把顶级的layout替换成ScrollView,或者说在顶级的Layout上面再加一层ScrollView的封装。这样就会把软键盘和输入框一起滚动了,软键盘会一直处于底部。