Android实现新浪微博客户端tab时遇到bug、
问题解决了、详细看回答一楼。。
但是有一个新的问题出现了,那就是在对RadioGroup设置onTouchListener监听器的时候,一直触发不了事件。。是因为RadioGroup设置不了触摸监听器吗还是怎么样?
·······························
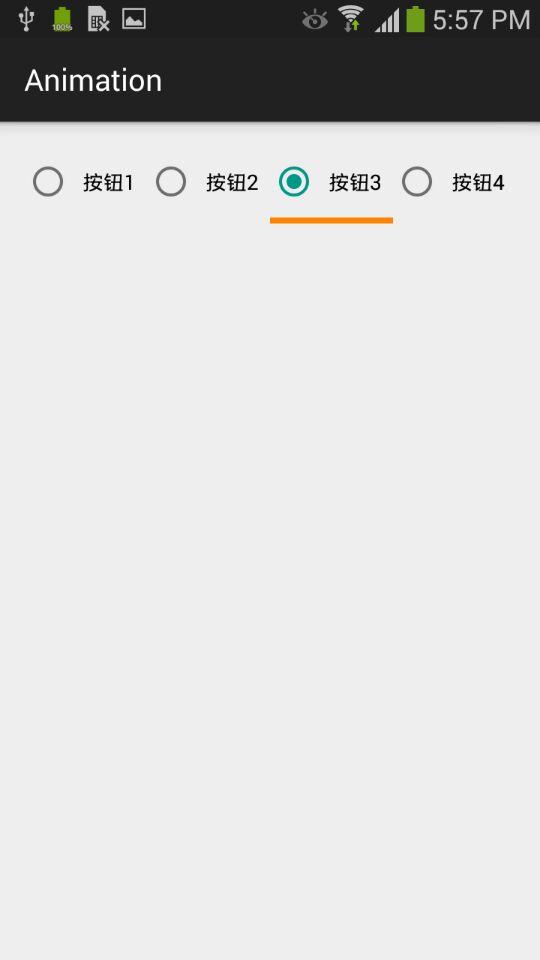
我想要做一个类似新浪微博客户端的tab显示,当我选中某个按钮时,会有一个橙色的显示条表示选中,新浪微博客户端截图如下:

我用了RadioGroup和自定义了一个继承LinearLayout的自定义控件(用来实现橙色条的显示),然后用TranslateAnimation来控制橙色下标的显示和移动动画、如下图所示。。

下面是控制RadioGroup的监听器
/**
*ul_fm是我的自定义控件,rg_fm是radioGroup控件
*/
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
int index = group.indexOfChild(rg_fm.findViewById(checkedId));
ul_fm.setCurrentItem(index);
}
自定义控件实现的代码:
/**
* 有动画的切换底部橙色导航栏
*
* @param item 需要显示橙色的下标
*/
public void setCurrentItem(int item) {
final View oldView = getChildAt(mCurrentItem);
final View newView = getChildAt(item);
TranslateAnimation translateAnimation = new TranslateAnimation(
Animation.REVERSE, 0,
Animation.REVERSE, item - mCurrentItem,
Animation.REVERSE, 0,
Animation.REVERSE, 0);
translateAnimation.setDuration(20);
translateAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
oldView.setBackgroundResource(R.color.transparent);
newView.setBackgroundResource(R.color.orange);
oldView.clearAnimation();
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
oldView.setAnimation(translateAnimation);
mCurrentItem = item;
invalidate();
}
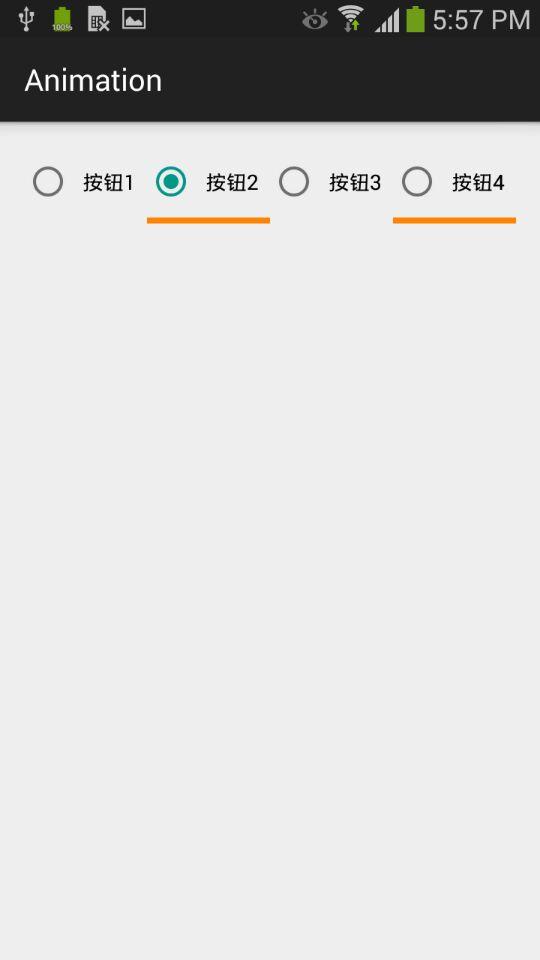
但是重点来了,实现了点击可以切换橙色下标的动画,但是有一个严重的bug,就是当我连续且快速的同时点击两个按钮时,会出现以下的情况,同时显示了两个橙色下标。。。

求大神们帮忙看看
Answers
有大神帮忙回答吗
被自己蠢哭、其实问题解决方法应该很简单。
昨天从translateAnimation的动画延迟开始找问题、、一直解决不到。后来放弃睡一觉。
第二天起床、在想是不是因为多点触控造成的,然后就从设置radiogroup的触摸监听器onTouchListener、radioButton设置onClick监听器等等。。
第一、如果设置了RadioButton的onClick监听器,问题仍会出现
第二、radioGroup设置onTouchListener监听器,但是事件一直没有被触发、这是一个新的问题,,求大神来解答。
最后的最后、、我突然闪过一个属性android:splitMotionEvents="false",试着禁止radioGroup的多点触控,这样子不久可以解决单点触控触发了吗、、不多说,马上试了一下,成功了!!!
成功的一刹那,,有种撞墙的冲动、、各位别拦我
<RadioGroup
android:id="@+id/pwb_radiogroup_status_detail"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="horizontal"
android:splitMotionEvents="false">

